「思うようにLPのデザインが作れない」とお悩みではありませんか?
LPはどのような写真や構成にするかで、成果に大きな差が出ると言われています。
そこで本記事では、LPデザインのコツやデザインの参考になるサイト紹介、テンプレートを配布しているサイトをご紹介します。
LPデザインのコツを知り、理想とするLPを作成し、集客につなげてください。
LPデザインのコツは?7つ紹介
LPをデザインする際、意識したいコツは下記の7つです。
1.ファーストビューに重点を置く
2.ペルソナを意識したテイストにする
3.装飾でメリハリをつける
4.ページの途中にCTAボタンを配置する
5.必要に応じて画像やイラストを挿入する
6.比較表は強調させて差別化を図る
7.スマホやタブレットでも見やすいように最適化する
それぞれのポイントをつかみ、魅力的なLPを作成してください。
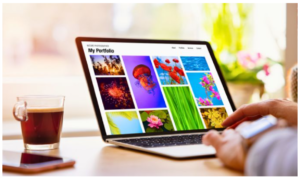
1.ファーストビューに重点を置く
ファーストビューは、PCやスマホなどでWebページを訪れた時に、スクロールせずに最初に目にする範囲のことで、第一印象の役割をはたします。
ファーストビューを見た訪問者は、この先自分にとって関係のある情報なのか、有益なのかを瞬時に判断し、読み進めるかどうかを決めるためです。
そのためデザインするにあたって最重要箇所といえます。
たとえば、下記のようなLPを意識すると、注目を集めやすくなります。
- 「〇日で効果が得られる」など訪問者に伝わりやすいキャッチコピー
- 人物やモデルではなく、商品やサービスがイメージできる画像
- 「〇〇の実績第一位」など権威性をアピールした文言
このように、イメージを明確化できることを意識しましょう。
ただし実績を提示する際、事実ではないことを記載すると景品表示法に抵触してしまいます。
関連する法律を遵守しながら、ユーザーの目を惹くLPデザインに仕上げることも重要です。
2.ペルソナを意識したテイストにする
ペルソナが曖昧だと文言や使用する画像がターゲットにマッチせず、最終的には誰に対して訴求しているのかが分からないLPが出来上がってしまいます。
たとえばペルソナが20代女性であれば、華やかなデザインを施してみたり、配偶者と子どもがいる40代の男性であれば、家族を思わせる写真を使ったりなど、LPのテーマに合わせて、デザインすることがコツです。
ペルソナを曖昧にせず、ペルソナを意識したデザインとすることが、読み進められるLPといえます。
3.装飾でメリハリをつける
情報や解答を求めて読まれることが多いWebサイトでは、訪問者が丁寧に文字を読み進めることは少ないと考えられます。
長文で装飾もない文章だと飽きて離脱してしまうからです。
そのため、文の色を変えたり、文字を大きくしたりして装飾を加えましょう。
またキャッチコピーなど訴求力が高い言葉も、強調すると効果的です。
しかし、全てに装飾してしまうと、どこに目をつけていいか分からず、逆に読みにくくなってしまいますので、最低限読んでほしい部分のみを装飾しましょう。
4.ページの途中にCTAボタンを配置する
1ページ完結型で縦長に読み進めるLPでは、最下部にしか購入ボタンや問い合わせボタンが無いと、離脱されやすくなります。
訪問者が最下部までスクロールすることを、面倒に思ってしまうためです。
離脱を避けるためにも、ページの適宜にCTAボタンを配置しましょう。
もしくはスクロールと同時にCTAボタンが付随するものを配置しておくのも有効です。
5.必要に応じて画像やイラストを挿入する
ページの途中には画像やイラストを挿入し、訪問者の離脱を防ぎましょう。
3つ目で解説した「装飾にメリハリをつける」と同じ心理ではありますが、訪問者は飽きてしまうと離脱する傾向にあります。
離脱を回避するためには、必要に応じて画像やイラストを挿入し、飽きさせない工夫をしましょう。
特に数値などは、棒グラフや円グラフで表し、一目で分かりやすくなるので有効といえます。
文章が続いてしまった時は、画像やイラストを挿入できないか検討してみると良いでしょう。
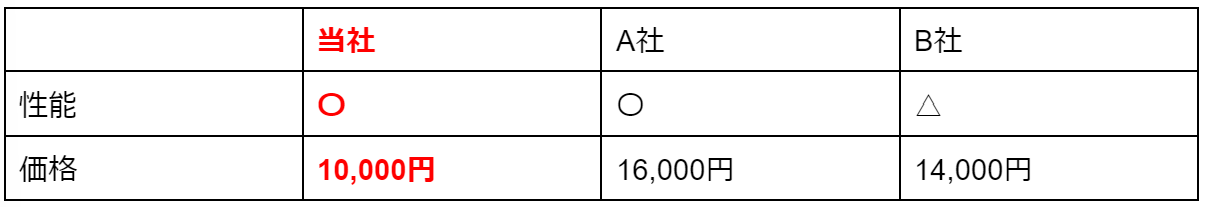
6.比較表は強調させて差別化を図る
訴求する上で、表を用いて他社との商品やサービスを比較する場合は、自社の商品やサービスを強調しましょう。
いかに自社の商品やサービスが優れているかを、一目見ただけで分かりやすくするためです。
たとえば下記のような比較表を用いると効果的です。

太字にしたり色を変えたりすることで、他社との優位性を明確にし、差別化を図れます。
7.スマホやタブレットでも見やすいように最適化する
最後にスマホやタブレット端末でも見やすいLPとなっているか確認し、最適化しましょう。
LPを閲覧する場合は、パソコンよりもスマホが主流です。
そのため下記のような対策を行いましょう。
- 長文にならないよう一文ずつ区切れないか確認する
- 行間をあけて表示する
- 表示速度が遅くならないように画像容量の大きさやソースコードが複雑になっていないか確認する
- CTAボタンがタップしやすいか確認する
- 画像内の文字が小さくて読めないということがないか確認する
以上の点を踏まえながら、スマホやタブレットでも確認作業を行いましょう。
LPをデザインする上で参考となるサイト5選
LPのデザインを行う上で、まずは方向性を決めるべきです。
しかし、方向性といってもどのようなデザインで進めていけばいいか悩まれるかもしれません。
そんなときは「LPデザイン参考サイト」を使用するのが最適です。
LPデザイン参考サイトとは、Web上に多数存在するLPを取りまとめている総合サイトで、ジャンルやペルソナに合ったLPを簡単に調べられます。
デザインの方向性を決める際に役立つ参考サイトをまとめてみましたので、それぞれ解説していきます。
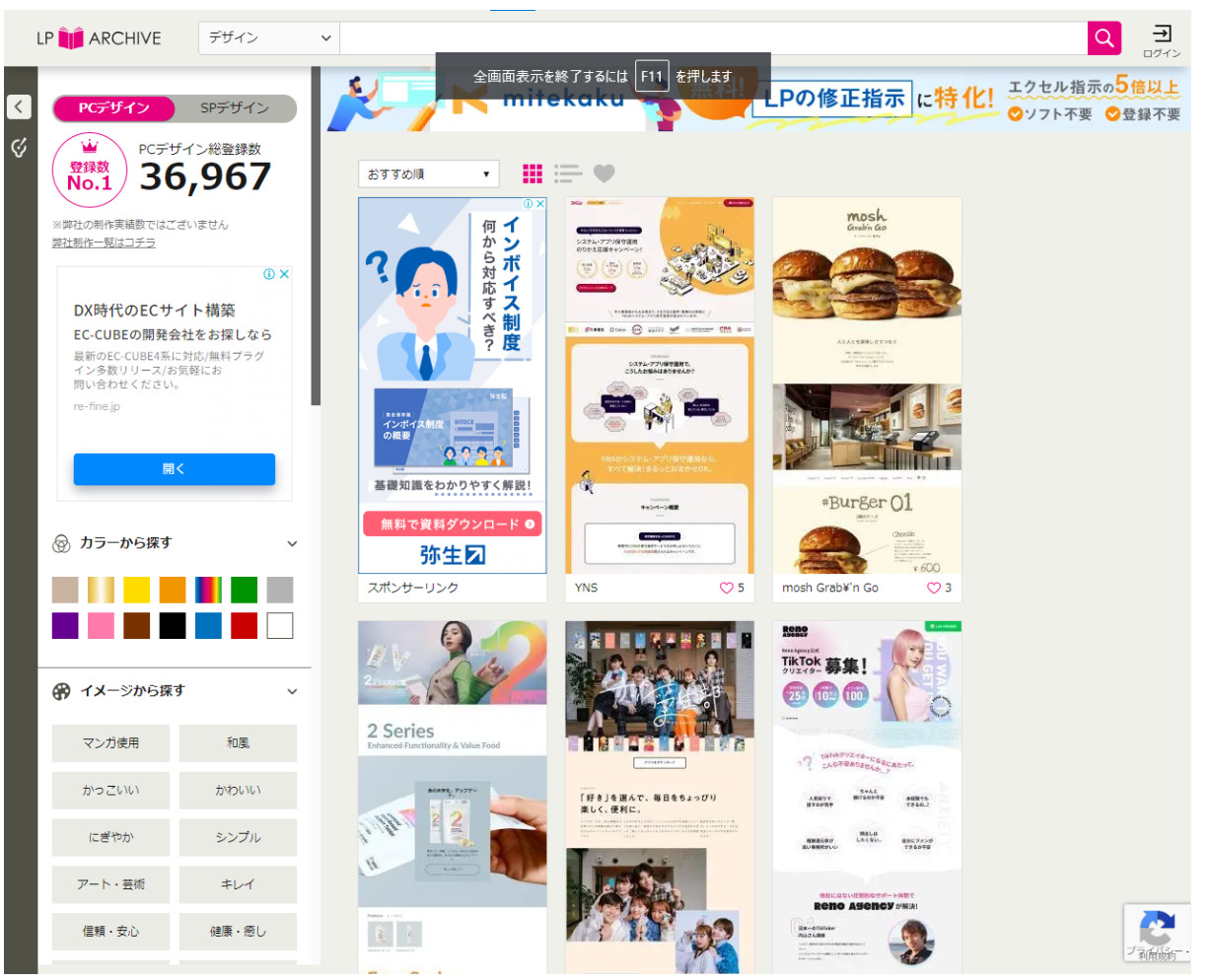
LP ARCHIVE(LPアーカイブ)

画像引用元:LP ARCHIVE
LP ARCHIVE(LPアーカイブ)は、質の高いLPを集めたサイトで、毎日10ページ以上のデザインを追加しています。
登録数は約37,000(2023年7月現在)と登録数№1です。
検索方法は「色」「イメージ」「カテゴリー」の3種類から選べ、複合的な組み合わせが可能です。
加えてカテゴリーが細分化されているため、より自分にあった参考のLPを検索できます。
LP ARCHIVEの特徴は、PCだけではなく、スマホ用のデザインも掲載されていることです。
スマホ用の登録数も約26,000(2023年7月現在)と豊富です。
スマホ用のデザインを検討しているのであれば、LP ARCHIVEを参考にしてみるのも良いでしょう。
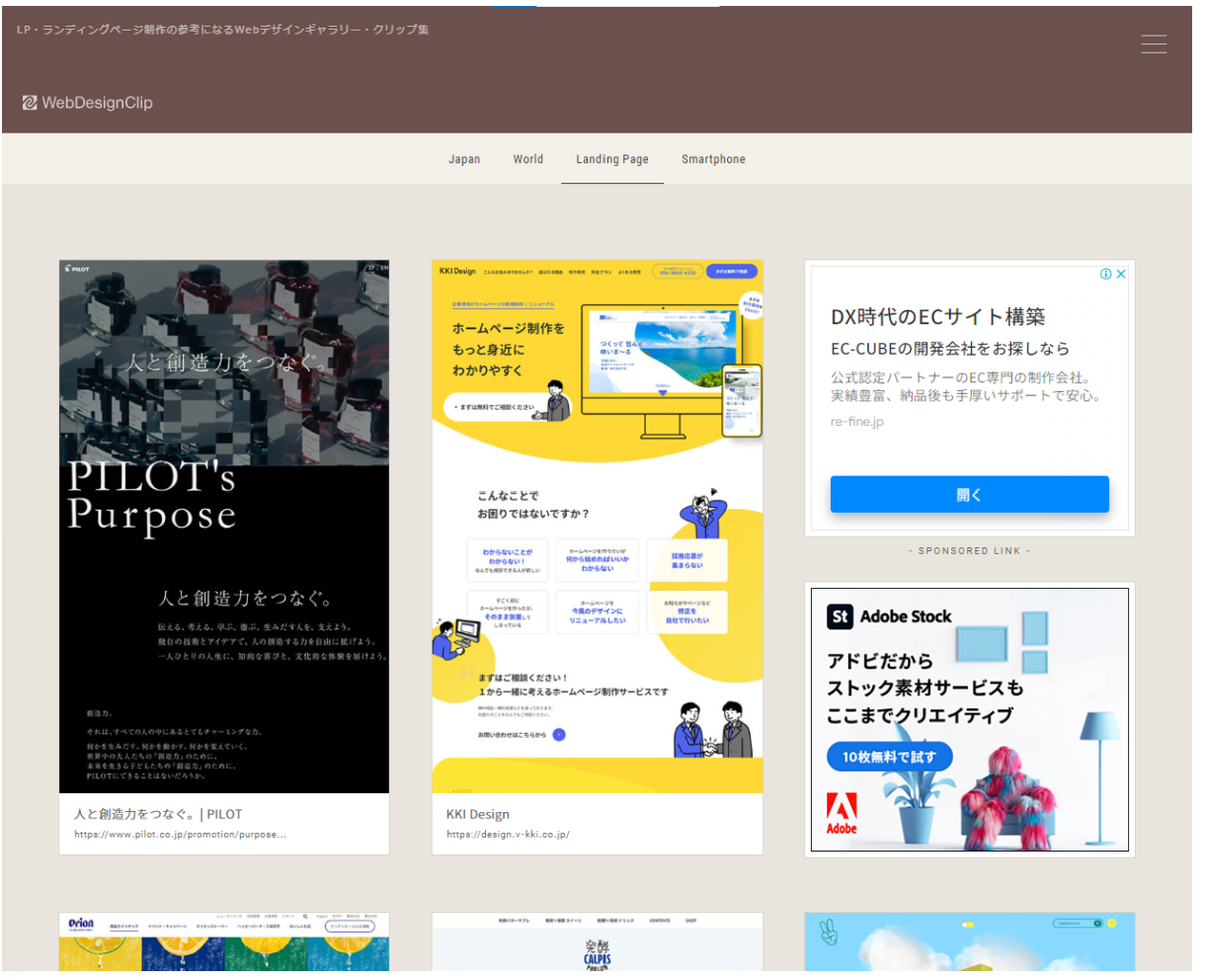
Web Design Clip(ウェブデザインクリップ)

画像引用元:Web Design Clip
Web Design Clipは、LP・ランディングページ制作の参考になるWebデザインギャラリー・クリップ集です。
登録数は約2,400(2023年7月現在)です。
最大の特徴は、「メインカラー」と「サブカラー」それぞれで検索ができることでしょう。
たとえばメインカラーを赤にした場合、どの色の組み合わせが良いかなどを知ることができる便利な機能です。
配色に悩んでいる方は、特にありがたい機能ではないでしょうか。
また「やわらかい感じ」「高級感を出したLP」など、その雰囲気に合わせた検索も可能です。
LP幹事

画像引用元:LP幹事
LP幹事は、日本最大級のLPデザイン事例サイトであり、掲載数は約2,600(2023年7月現在)です。
検索方法は、「業界」「色」「イメージ」を組み合わせて検索できます。
たとえば「飲食店の黒っぽいスタイリッシュなLP」は無いかな、といった検索が可能です。
またメールや電話で、LP制作会社のプロに相談できる窓口があります。
「どのLPを参考にすべきかそもそも分からない。だけど周りに相談できるLPに詳しい人もいない」という方にはおすすめです。
イケてるランディングページデザインまとめ

画像引用元:イケてるランディングページデザインまとめ
イケてるランディングページデザインまとめは、「カラー」「ジャンル」「イメージ」から検索でき、サイト名の通りイケてるLPを厳選しています。
量より質で勝負している参考サイトですので、参考になるデザインは見つけやすいのではないでしょうか。
LP advance(LPアドバンス)

画像引用元:LP advance
LP advanceは、制作者目線で作られたLPデザインまとめサイトで、掲載数は約2,000(2023年7月現在)です。
検索方法は「カテゴリー」や「色」「タイプ」に加え、LP advanceの特徴として「メインビジュアル」の検索ができることです。
メインビジュアルでは、「人物」「物」「動物」などの要素の検索ができます。
また他のサイトには無い特徴をもうひとつ挙げますと、デザインだけではなく「キャッチコピー」の検索も可能なことです。
たとえば「就職・求人」であれば、どんなキャッチコピーが使われているのか検索できます。
キャッチコピーのデザインに悩んでいる方にも参考になるサイトです。
LPデザインテンプレート配布サイト
LPを1から作るとなると、専門知識と膨大な時間が必要なため、初心者には困難を極めます。
そこで初心者のために、作成しやすいようテンプレートを配布したサイトが数多く存在します。
テンプレートであれば、初心者でも簡単な操作で制作できるため、運用開始までの時間短縮が可能です。
テンプレートを豊富に扱っているサイトについて紹介します。
LP Create(LPクリエイト)

画像引用元:LP Create
LP Createは、LP専門の制作会社で制作が主ですが、他にも携帯電話向けコンテンツの企画・制作やSEO対策のコンサルティングなども行っています。
無料のテンプレートがあるため、個人や法人関係なく誰でも使用できます。
テンプレート以外にも、原稿や写真などの商品素材を自身で用意すれば、低価格でLP制作を行ってくれるサービスがあるのも魅力です。
テンプレどん

画像引用元:テンプレどん
テンプレどんは、シンプルながら簡単にデザインができる「テンプレート」とブロック機能の追加やアニメーションを加えた「テンプレートプロ版」の2つがあります。
どちらも無料です。
時間がないのですぐにでもLPを公開したいという方は、シンプルなテンプレートがおすすめで、少しでもこだわりたいという方には、テンプレートプロ版がおすすめです。
また、自社のテンプレートを使用した「制作代行」というサービスもあり、標準的なパックからコンテンツ数や作業量によっても細かく決められるため、幅広く制作に対応してくれます。
テンプレートでいいけど、お金を出してプロにおまかせをしたいという方にはおすすめです。
Colorful(カラフル)

画像引用元:Colorful
Colorfulは、制作者がWebデザイナーやプログラマーの経験者であり、LP制作する立場で人の悩みを熟知しながら開発されているサイトです。
好きなデザインを選び、ブロックパーツをパズルのように組み合わせたり、移動させたりするだけでLP作成ができます。
加えてカウントダウン機能やスマホ表示最適化など、LPの成約率を高めるための機能が25種類以上あります。
LP制作用の動画マニュアルや集客ノウハウを詰めこんだメルマガ配信などのサービスもあります。
Sienna(シェンナ)

画像引用元:Sienna
Siennaは、海外のテンプレート配布サイトです。フルスクリーンやブログなどさまざまなテーマのテンプレートを配布しています。
画像やテキストが動くなどインパクトのあるページ作成が可能です。
他にもSNS連携やレスポンシブ対応など便利な機能が充実しています。
まとめ:テンプレートを使って思い通りのデザインで作ってみよう
今回紹介したテンプレート参考サイトやテンプレート配布サイトを利用して、さっそくLPを作成してみましょう。
ひとつ注意していただきたいのが、テンプレートを使うと他サイトと構成や雰囲気が似てしまうことがあります。
やはりオリジナル性を出すのであれば、1から作るかプロにお任せするのが良いともいえます。
まずはテンプレートを使ってみて、知識や技術が深まったら、新たに1からLP制作をしてみてもいいかもしれません。
「LPに関するノウハウがない」「お金をかけたくない」「ある程度自分で作ってみたい」という方は、ぜひ今回の記事をみて、LP制作に取り組んでみましょう。
また、当社ではサーバーと独自ドメインが取得できる「LOGOHP!(ロゴップ)」というサービスを行っています。
月額1980円でサイトのオリジナルロゴまで作成でき、初期費用を抑えられる点がメリットです。
SEOに特化したテンプレートが利用可能で、アフターフォローも充実しています。
コストパフォーマンスを重視したい方におすすめのサービスですので、ぜひ検討してみてください。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…