気軽にネットで情報を集められる現在、ユーザーが企業のコーポレートサイトへアクセスする機会が増えています。
商品やサービスの購入、就職や取引のための情報収集など、訪れる人はさまざまな目的を持っています。
コーポレートサイトは、ユーザーが企業を知るための入り口という重要な役割があります。
今回はコーポレートサイトに長時間滞在してもらえるデザインや、制作する際のポイントについてまとめました。
ぜひ、最後までご覧ください。
コーポレートサイトとは?
コーポレートサイトとは、会社の公式Webサイトです。
会社の概要や商品・サービスの情報などさまざまな内容を伝えるコンテンツであり、企業ごとの特色があります。
アクセスしたユーザーの興味・関心を引くことができれば、企業の認知度やイメージアップにつなげることも可能です。
コーポレートサイトは企業の印象を左右する極めて重要なサイトです。
コーポレートサイトの役割
コーポレートサイトには、4つの役割があります。
- コーポレートサイト=名刺
- 自社の商品やサービスの情報提供の場
- 人材確保の場
- 商品やサービスを販売する場
これらの役割を果たすことで、ユーザーに企業の認知度・イメージアップなどにつながります。
コーポレートサイト=名刺
コーポレートサイトの重要な役割の1つは、ユーザーからの信用・信頼を得ることです。
どんな会社か、事業内容、社長や勤めている人がどんな人物か、企業の目指すものなどさまざまな情報を知ることができます。
サイトにアクセスするユーザーはステークホルダーと呼ばれる、主に顧客や従業員、取引先の会社、投資家、専門家などの企業と利害関係のある人々です。
それらのユーザーからの評価が得られれば企業の発展に大きく影響する場合もあるため、コーポレートサイトがとても重要なコンテンツであることがわかります。
さらに、検索エンジンから評価されれば多くのユーザーに認知されるきっかけにもなるため、サイトのデザインやメッセージなど企業独自の工夫を凝らしています。
自社の商品やサービスの情報提供の場
コーポレートサイトは広告塔としても利用できます。
企業の情報や商品・サービスについて記載することで、集客や新規顧客の獲得に繋がったり、既存ユーザーがリピーターになることも。
商品・サービスの特徴や改善点、価格などの情報をわかりやすく、ユーザーへ届ける。
その情報を元に、ユーザーが商品を選択・購入といったアクションを取りやすくなります。
また、サイトの運用する際に情報の更新がしやすく、ユーザーへ最新情報をいち早く届けられます。
人材確保の場
コーポレートサイトは、企業に興味を持ったユーザーがその内情や魅力を知るための情報源です。
しかしそれは顧客だけでなく、リクルート活動を行う求職者も同様です。
サイトの内容に魅力を感じたり、興味を持ってもらうことができれば、自社の理念や方針に合った人材の確保につながります。
商品やサービスを販売する場
コーポレートサイトは、自社商品を販売するためのECサイトとして活用できます。
ユーザーとしては、商品やサービスを検索してそのまま購入まで行うことができる動線が確立しているため、ネットショッピングや通販窓口という認識が強くなります。
コーポレートサイトを作成する上で注意すべきポイント
企業にとって重要なコーポレートサイトですが、作成する際に注意したいポイントがあります。
- ターゲットを絞ってコンテンツの方針を決める
- ユーザーの使いやすさを意識する
- 企業イメージとサイトのデザインに親和性を持たせる
- ファーストビューはシンプルにまとめる
- レスポンシブ対応のサイトにする
- 他社との差別化を図る
- デザインにこだわりすぎない
デザインが良くても使用感の悪いサイトだと、ユーザーのサイトへの長時間の滞在や、顧客化につながらない可能性もあります。
コーポレートサイトの効果を最大限発揮するため、これらのポイントを考慮して企業をアピールしていきましょう。
ターゲットを絞ってコンテンツの方針を決める
コーポレートサイトは、会社の情報を詳しく記載するサイトも、採用情報を重視するサイト、商品やサービスの販売に特化したサイトなどさまざまな目的を果たせます。
そのため、自社のサイトはどのユーザーをターゲットにするか、どの方向性で作成するかを決めることが重要です。
ターゲットを決めることでコンテンツの内容を絞り、ターゲット層の興味・関心を引ける内容をより深く追求できます。
ユーザーの使いやすさを意識する
コーポレートサイトはユーザーの目を引き、引き込む必要があるため見た目にこだわることも必要です。
しかし、デザインに目を向けてばかりでは本当にユーザーが利用しやすいサイトを作ることはできません。
サイトにアクセスしたユーザーが「見づらい」「使いづらい」と感じてしまうと、必要な情報を得る前にサイトを離脱してしまう可能性があります。
ユーザーにとって大切なことは「知りたい情報にすぐに辿り着ける」といった実用性がある見やすいサイトであることです。
サイトが利用しやすければ、ユーザーからの評価が上がり、企業のイメージアップにもつながりやすいでしょう。
企業イメージとサイトのデザインに親和性を持たせる
コーポレートサイトを作成するにあたり、企業のイメージや紹介している商品・サービスとサイトの雰囲気に親和性を持たせることが大切です。
企業とサイトの雰囲気がかけ離れているとユーザーの混乱を招き、離れていってしまうかもしれません。
そのため、自社の特徴とターゲットになるユーザーについて意識を向け、イメージを明確にしておきましょう。
コーポレートサイトを作成する上で、企業の特徴や強みを全面にアピールし、ユーザーへイメージを持ってもらうことが重要です。
ファーストビューはシンプルにまとめる
サイトへアクセスした際に1番最初に表示される画面のことをファーストビューと呼びます。
企業としてはユーザーへなるべく多くの情報を伝えたいと考えるかもしれませんが、ファーストビューに情報を詰め込むのは控えましょう。
1番最初の画面に情報が混在しているとユーザーはどこから見れば迷ってしまい混乱を招いたり、情報量に圧迫されて離脱してしまう可能性があります。
ファーストビューはユーザーの興味・関心を惹きつけつつ、次の行動へ繋げられるようなデザインにしましょう。
企業側が、ユーザーに1番伝えたいことやキャッチコピーなどを記載するなども良いかもしれません。
他のコンテンツへの動線を明確にして、誘導することができればユーザーの滞在時間が増え、より多くの情報を伝えられるでしょう。
レスポンシブ対応のサイトにする
サイトにアクセスする際に使用される端末はスマートフォン・タブレット端末・PCと多岐にわたります。
どのデバイスからアクセスされても見やすい・利用しやすいことはユーザーの長時間の滞在を促すために重要な要素であると言えるでしょう。
そのためにはレスポンシブデザインを用いて、アクセスされた端末ごとに自動でサイズを最適化する必要があります。
また、UI/UXも重要なポイントになります。
操作ボタンやフォームなどのユーザーが使用する要素であるUI、サイトを利用した際のユーザー体験を表すUXと言います。
より良いUXにつなげるためには、ユーザーが使用するUIがより充実したものである必要があります。
レスポンシブサイトもUX(ユーザー体験)をより良いものへするための1つのUI(要素)であるといえるでしょう。
企業は、ユーザーに与えるストレスなどの負の感情をなるべく抑えたサイトを制作していく必要があります。
他社との差別化を図る
コーポレートサイトはどの企業でも記載する内容が似通ってしまいがちです。
そのため、企業の特色が表現できなければ他の会社に埋もれてしまい、ユーザーに情報が届きにくくなってしまいます。
サイトのレイアウトや配色などデザインにこだわることで、他社との差別化を生み出します。
差別化は企業のイメージを印象づける上でも効果的なものといえます。
デザインにこだわりすぎない
コーポレートサイトを作成する上で、企業の特色や強みを表現することはとても重要です。
しかし、デザインにこだわりすぎるあまり実用性が損なわれてしまう場合、ユーザーのアクセス数アップや顧客化にはつながりません。
おしゃれだから、かっこいいからなどの理由でサイトのレイアウトを決めるのではなく、ユーザーの利用しやすさを考慮した上で、企業のアピールをしていきましょう。
メッセージ性が高いコーポレートサイト
手を止めて見入ってしまう、コーポレートサイトの参考に2社紹介します。
森永乳業株式会社


引用:https://www.morinagamilk.co.jp/
森永乳業のコーポレートサイトは、自社製品とそれぞれの人間模様が描かれたストーリー性のある動画形式となっています。
訪れた人の印象を引きやすい、かつ、1枚の画像に文字は入っていないため見た人に想像させるデザインといえるでしょう。
さらに森永乳業が掲げる「かがやく“笑顔”のために」というスローガンの元、描写もそれぞれ違う笑った顔で表現。
右上からそれぞれの情報へ飛ぶことができるわかりやすいデザインであることも魅力です。
サントリーホールディングス


サントリーホールディングスのサイトは会社名と「水と生きる」というスローガンをかかげ、自社商品・さまざまな人の動画が絶えずしたから上に流れていくデザインになっています。
右上のアイコンから商品や会社情報などのページに飛ぶことができ、下に読み進めると1番上まで戻れるアイコンが右下に出現します。
同じページでもいくつかのカテゴリーに分けられているため、ユーザーが自分で戻す必要がないというのは操作しやすく、見やすいと感じるでしょう。
シンプルながらも存在感のあるコーポレートサイト
“Simple is best”
洗練され、わかりやすいサイトの参考として2社紹介します。
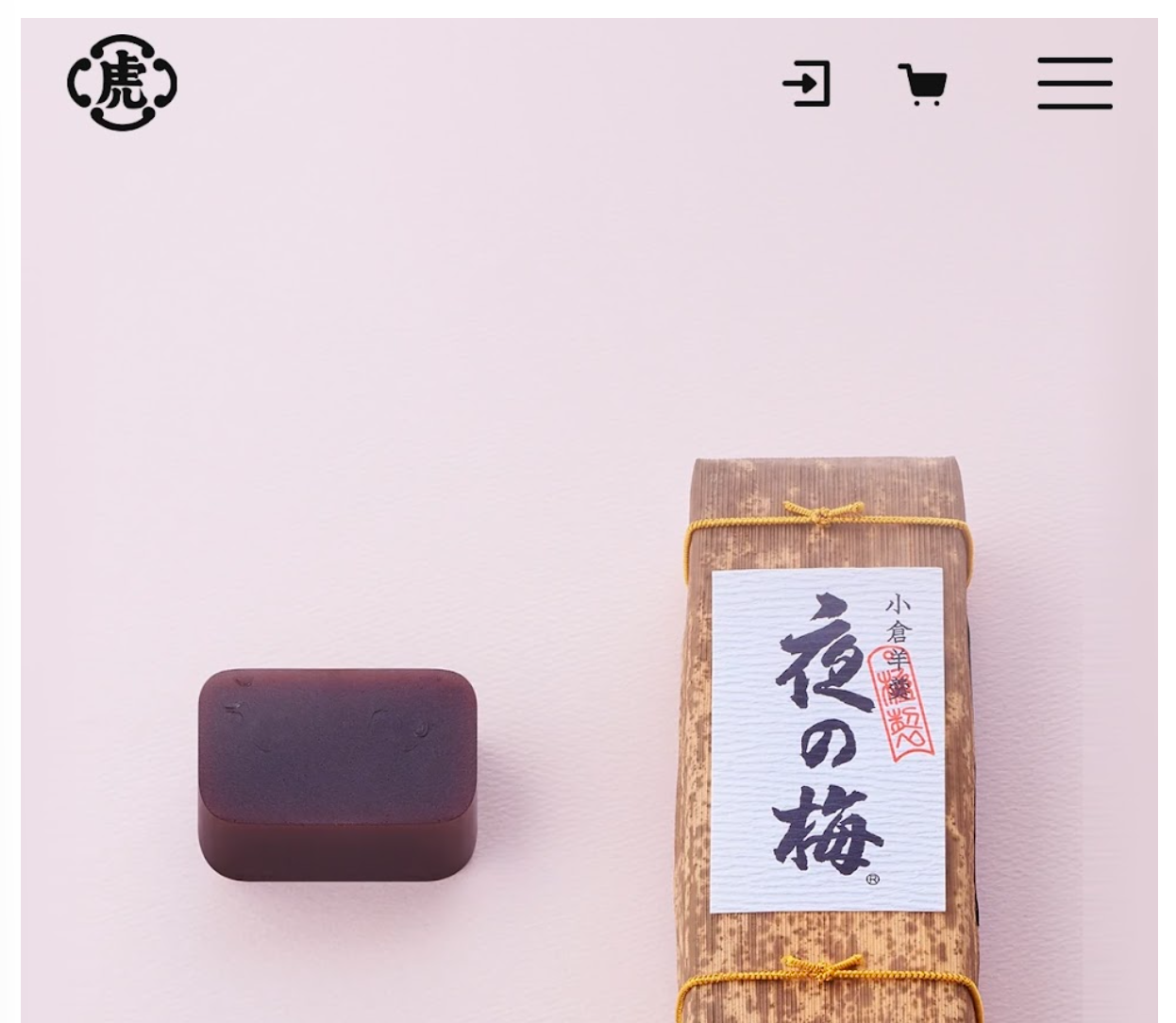
株式会社虎屋


引用:https://www.toraya-group.co.jp/
株式会社虎屋のサイトは、シンプルでありながら和菓子の存在感を引き立たせるデザインとなっています。
余白や影を生かして立体感のある表現になっており、お店で商品を選ぼうとしている時の視点に近いものを感じます。
また、店舗やオンラインショップのページの他にも、和菓子についてのコラムについてまとめてあるページもあります。
虎屋のサイトは会社の情報だけでなく、和菓子という日本の文化に触れることもできるオリジナルのコーポレートサイトです。
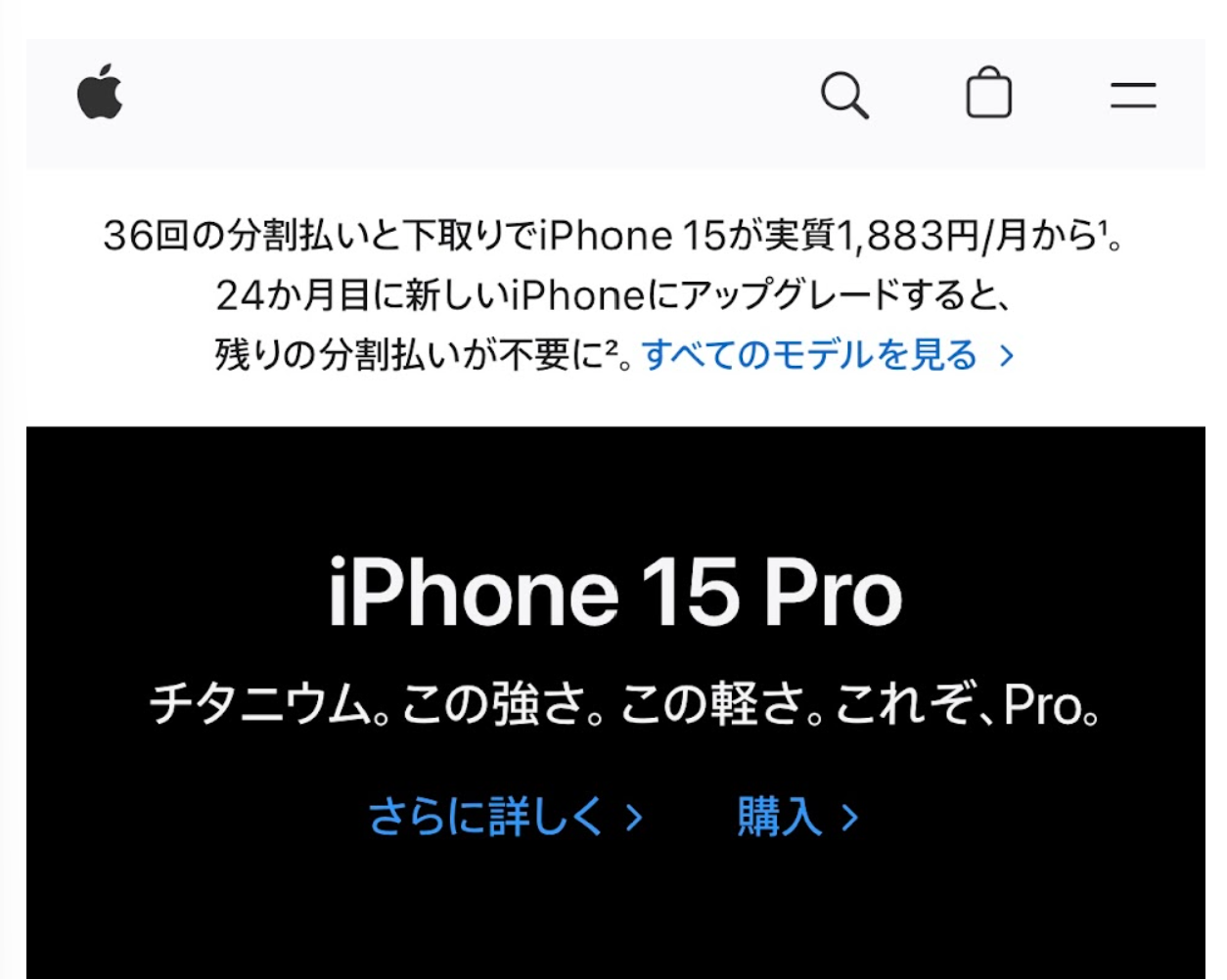
Apple


Appleは各商品の画像と商品名、キャッチコピーが上下に並んでおり、画像をタップするとその商品の詳細ページに飛べます。
シンプルですが、商品の存在感に圧倒されてしまいそうなデザイン。
ヘッダー部分には商品検索や購入画面につながるアイコンとメニューアイコンがあります。
Appleのサイトは無駄を省き、ユーザーがそれぞれ知りたい情報へ辿り着けるよう、ルートを厳選していることが特徴です。
デザインで惹きつけるコーポレートサイト
ユーザーの目を惹きつける、おしゃれなコーポレートサイトの参考に2社紹介します。
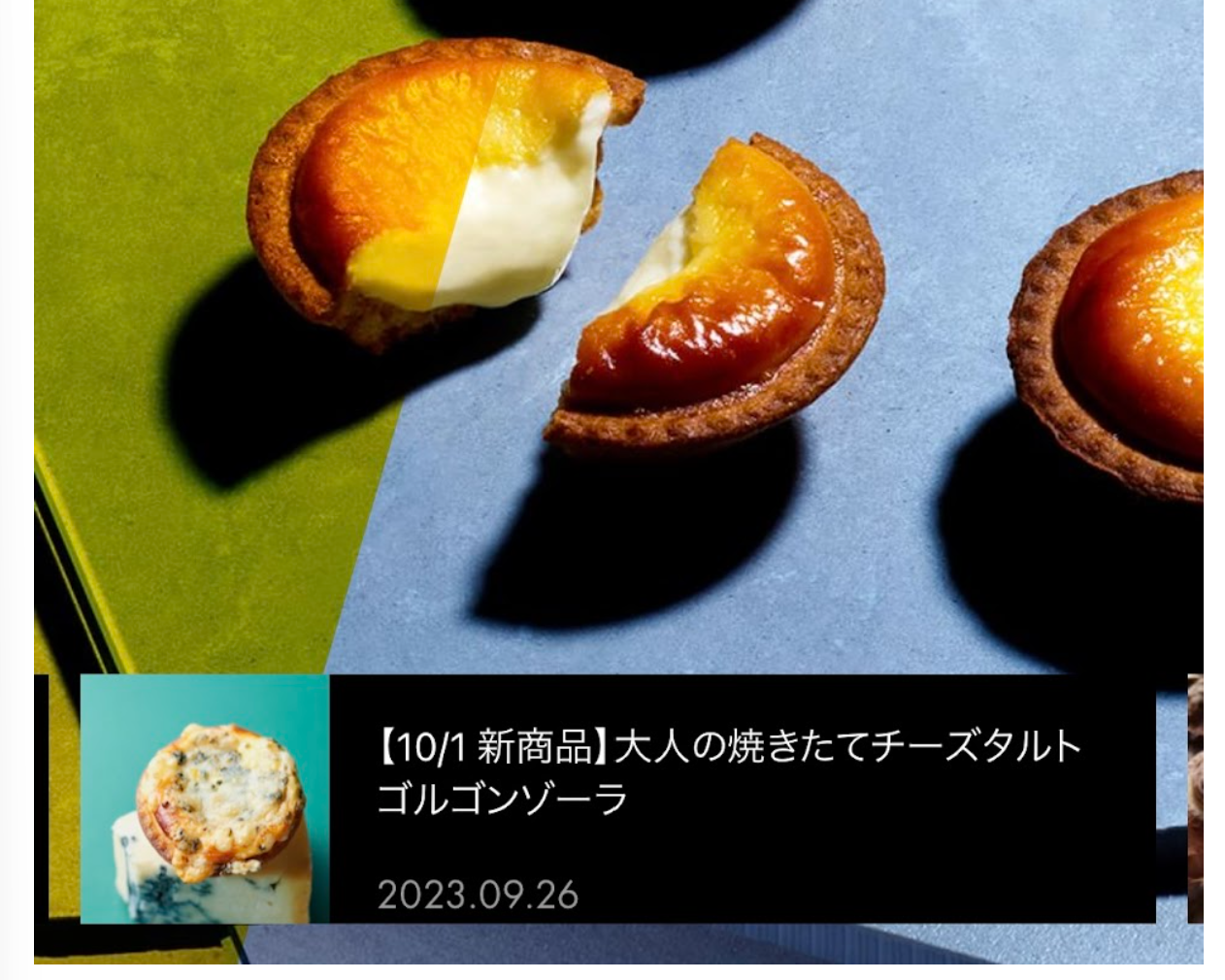
株式会社BAKE


BAKEのサイトは主力のチーズタルトを全面に出しつつ、ユーザーがスクロールすると、自社の思いやこだわりがページの左右から中央へ向けて出てくる仕組みになっています。
ファーストビューはチーズタルトと落ち着いた背景色、アクセントにページ左側の一部に黄色の配色をしており、パッと目を引くデザインに仕上がっています。
アイコンからはオンラインショップ、店舗案内などのページへ飛べます。
右上1番上のアイコンに表示される項目はトップページの対応する場所へ飛んだり、言語を変更したりすることが可能となっています。
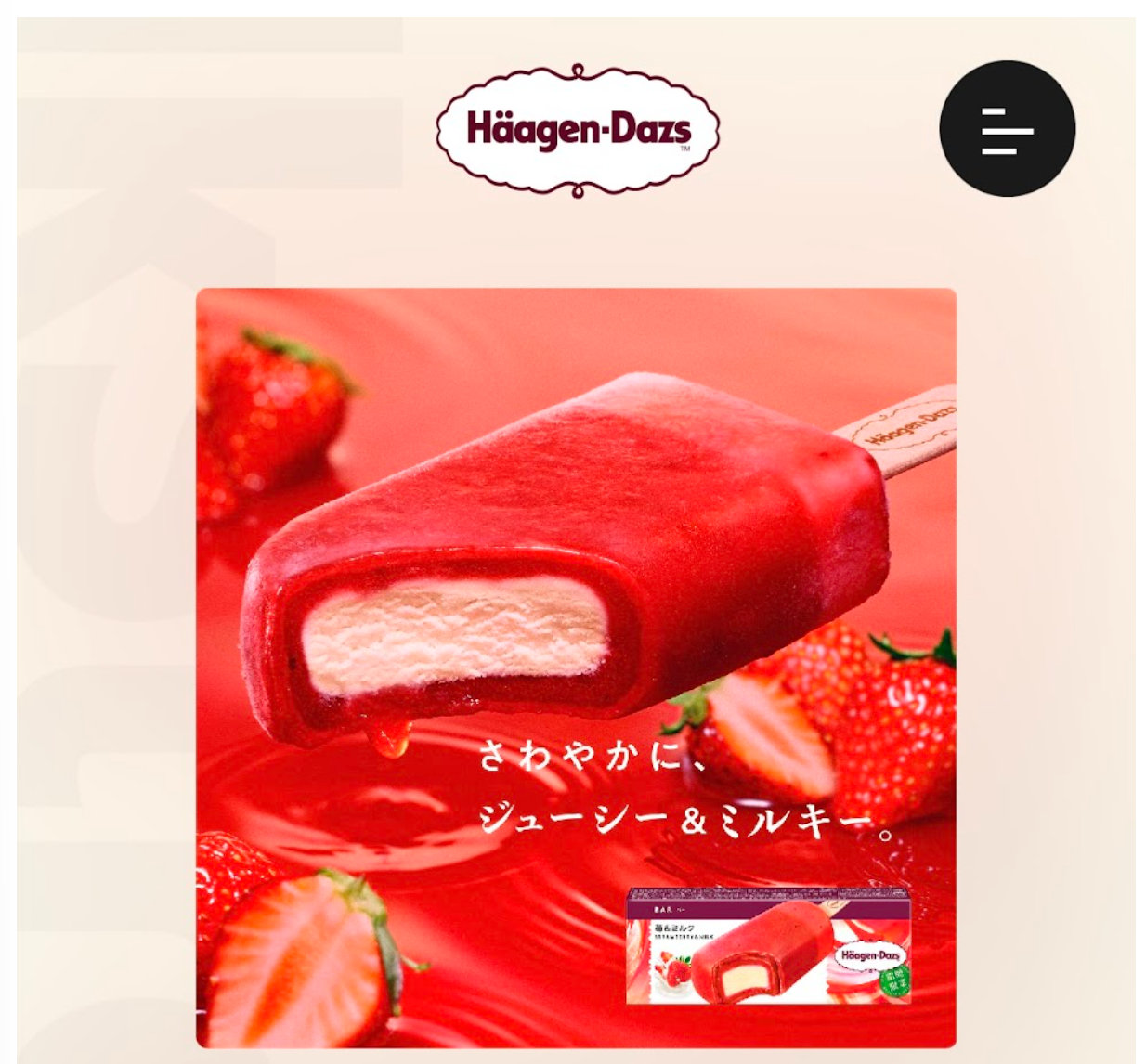
ハーゲンダッツ ジャパン株式会社


引用:https://www.haagen-dazs.co.jp/
ハーゲンダッツジャパン株式会社は自社の商品をキャッチコピーとともに画像で表示しています。
それぞれの商品で色合いは大きく異なりますが、商品画像の下の背景色はどれも淡い色合いのものとなっています。
そのため、色彩豊かなのにまとまりがあり、ユーザー視点で見やすいデザインといえるでしょう。
そして、右上のアイコンから商品情報や会社情報などのページへ飛べるため、ユーザーも迷うことなく目的の場所まで辿り着けるようになっています。
まとめ:コーポレートサイトは自社の特徴を全面に出せるデザインにしよう!
コーポレートサイトをどんなものにするかはそれぞれの企業次第。
“ユーザーが知りたいことは何か?自社が届けたい情報は何か?”ということを考え、追求することでコーポレートサイトは変幻自在に姿を変えることができます。
ユーザーがどんな情報を求めてサイトへ訪れるか、ユーザーが最後まで見てくれるようなデザインはどういうものかを突き詰めてコーポレートサイトを作成していきましょう。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…