ホームページを作る際に、ユーザーが得たい情報を見つけやすくするために、階層構造や構成を考える必要があります。
ユーザー視点でページを作成しなければ、紹介したいページに読者が辿り着かないこともあります。
しかし、どのような階層構造や構成を作ればいいかお悩みの方もいるでしょう。
そこで今回は、ホームページの階層構造や構成について解説します。
サイト改善を図りたいWeb担当者の方やこれからホームページを作りたい方は、ぜひ参考にしてください。
ホームページの階層・構成とは?
ホームページを家に例えると、階層・構成は土台といえます。
土台がしっかりしていない家には、安心できずに住む人はいないでしょう。
同じように「どこに何があるのか分かりづらい」「商品のリンクがまとまっていない」そんなページだと、読者はあきれてページを閉じます。
伝えたいことがあるから、ホームページがあるはずです。
そのためにもユーザー目線に立ち、ページの整理整頓をすることが大切です。
ホームページの階層構造を構成することで、トップページから何の情報をユーザーに伝えたくて、どういう動線にしたいのかを考えていきましょう。
ホームページを構成するファイルで階層が作られる
ホームページに入れるファイルを分類することで、階層が作られます。
一般的な会社のHPを例にとって考えてみましょう。
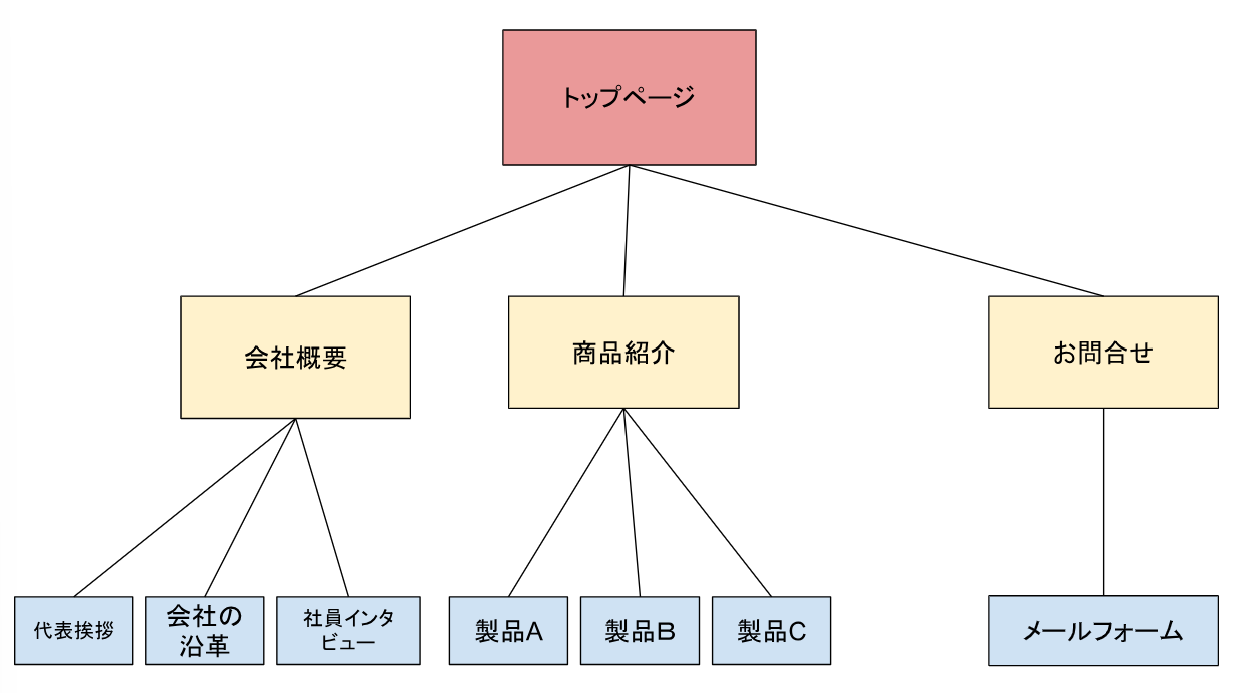
入れたいコンテンツとして「会社概要」「商品紹介」「お問合せ」があるとします。

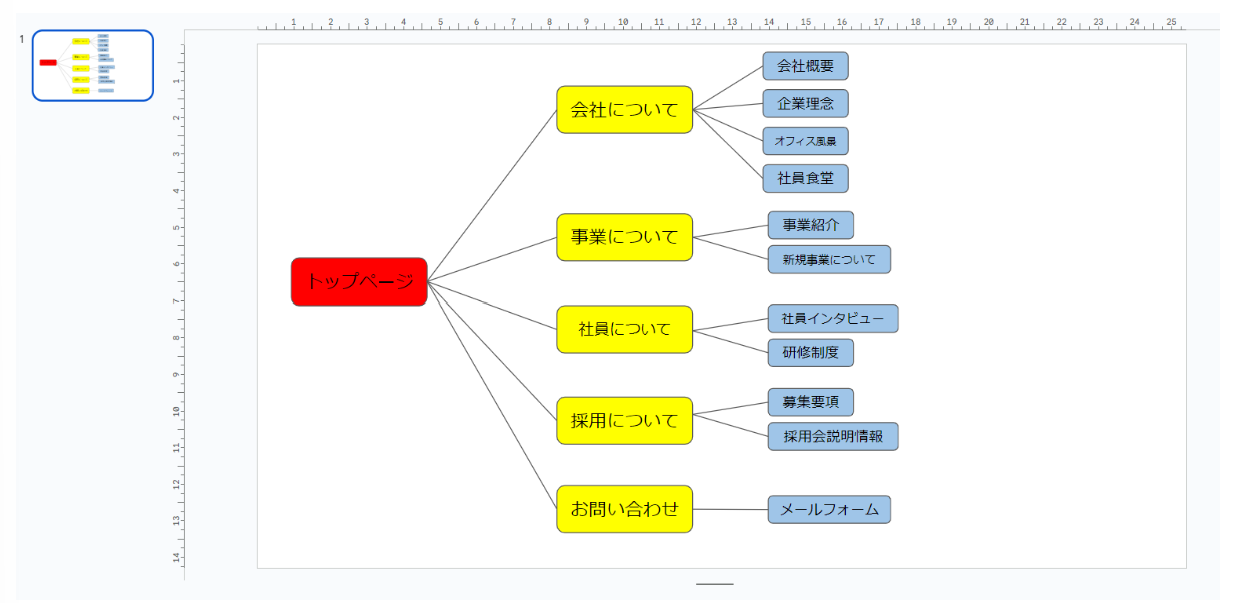
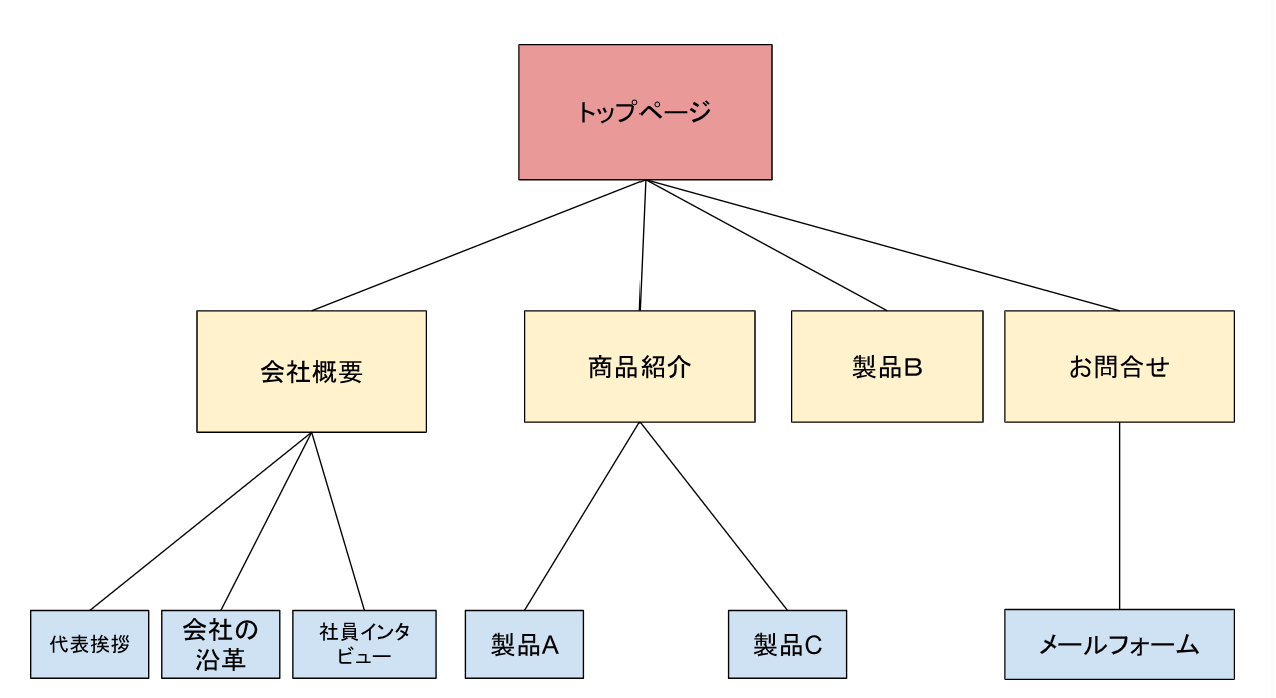
このホームページは3階層になっています。
赤が第1階層、黄が第2階層、青が第3階層です。
トップページから会社概要をクリックすると、代表挨拶、会社の沿革、社員インタビューのページにリンクするようになっています。
同じ分類のファイルをまとめると、ユーザーが使いやすくなりますね。
ホームページを更新する時に、このような階層・構成が分かるものがあれば、どこに何があるのかも分かりやすいです。
階層・構成を考えることで、どのような動線が引いてあり、何のファイルがページにまとめられているのかが整理されます。
ホームページのサイトマップ
サイトマップは、文字通りサイトの地図です。
ホームページ全体の構成やコンテンツの内容が、一覧で分かりやすく提示されています。
階層・構成が家の土台なら、サイトマップは設計図といえます。
文字の羅列にならず色分けなどの工夫をすると、どこに何があるのかがすぐ分かります。
ユーザーが求めている情報のページに辿り着くためにも、サイトマップを作成しましょう。
ホームページの構成図(サイトマップ)を作る方法と手順
実際にサイトマップを作るためには、以下の手順で作ります。
1.ターゲットと目的の明確化
2.ホームページのコンテンツの洗い出し
3.コンテンツを階層ごとに整理
順を追って解説していきます。
ターゲットと目的の明確化
まずは誰にどんな目的で、サイトマップを作るのかを明確にしましょう。
ユーザーが知りたい情報を分かりやすく整理するためにも重要な工程です。
誰が何を求めているかが明確になると、サイトマップにどのようなコンテンツを入れるべきなのかが見えてきます。
ホームページのコンテンツの洗い出し
サイトマップに載せたいコンテンツを、箇条書きで書き出していきましょう。たとえば、下記のような項目が挙げられます。
- 会社概要
- 企業理念
- 事業紹介
- 研修制度
- 募集要項
- お問い合せ
- オフィス風景
- 新規事業について
- 社員インタビュー
- 採用説明会情報
- メールフォーム
このホームページでユーザーに宣伝したいものは何か、とにかく書けるだけ書いてみてください。
何をいれたらいいか分からない方は、他の人が作ったホームページを参考にするといいでしょう。
入れていいかどうか分からないコンテンツも、まず候補にあげていきます。この後整理していくため、加筆や修正は後で可能です。
コンテンツを階層ごとに整理
書き出したものを分類して、階層ごとに整理しましょう。たとえば、以下のように整理していきます。
〇会社について
・会社概要 ・企業理念 ・オフィス風景 ・社員食堂(追加)
〇事業について
・事業紹介 ・新規事業について
〇社員について
・社員インタビュー ・研修制度
〇採用について
・募集要項 ・採用説明会情報
〇お問い合わせ
・メールフォーム
ここで全体を眺めて、加筆・修正をします。
以降は簡単にコンテンツを追加したり、削除したりはできないので慎重に吟味しましょう。
おすすめのサイトマップ作成ツール
サイトマップが作成しやすいツールは、Excel、Googleスライド、Xmindの3つです。
特にGoogleスライドとXmindは無料で使用できるので、コストがかからないのでおすすめです。
例をもとに、実際に各ツールを使用して解説します。
Excel
主に表計算に使うイメージが強いエクセルですが、サイトマップを作成することにも適しています。
無料で使用できるテンプレートもWebサイト上にあるので、エクセルがインストールされているパソコンなら手軽にサイトマップが作れます。

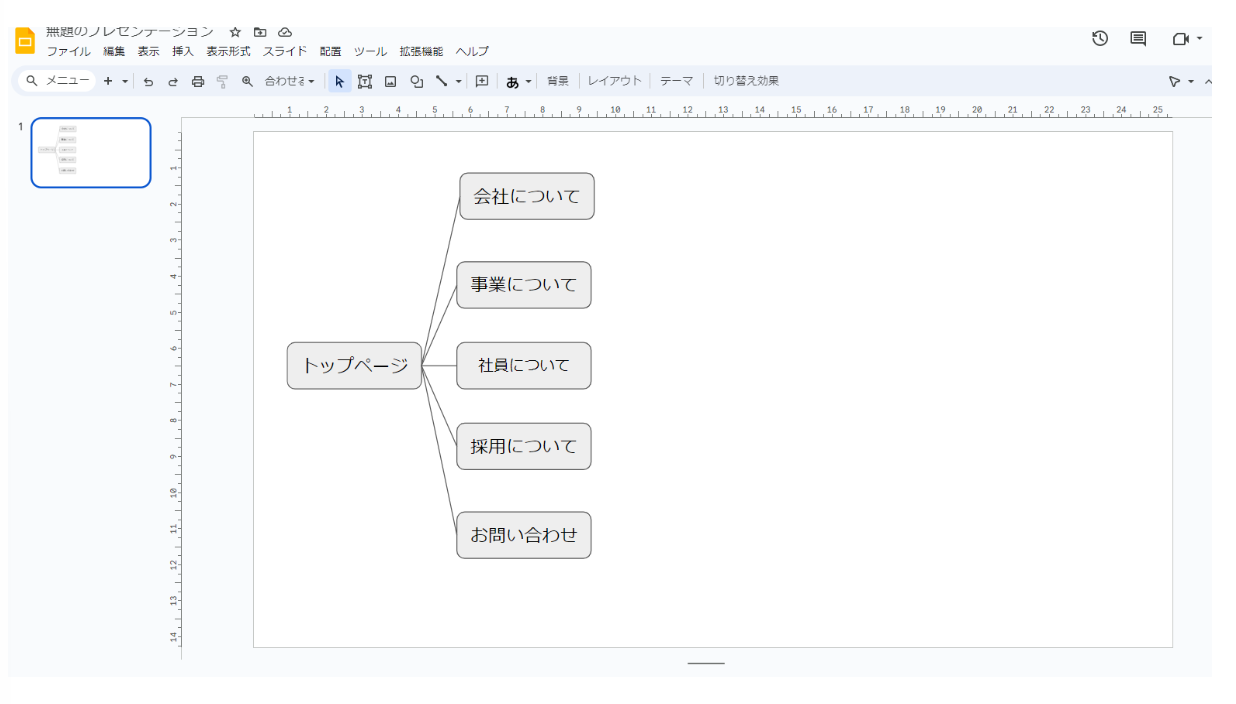
画像は無料のテンプレートをもとに、サイトマップを作ってみました。
URLやタイトルタグを入れられますので、ホームページにどんなファイルがあるのかが分かります。
Googleスライド
Microsoft officeをインストールしていない方でも、Googleスライドを使えばサイトマップを作れます。
Googleスライドは、Googleアカウントさえもっていたら誰でも使えます。
無料で作れますので、アカウントを持っていない方は作りましょう。
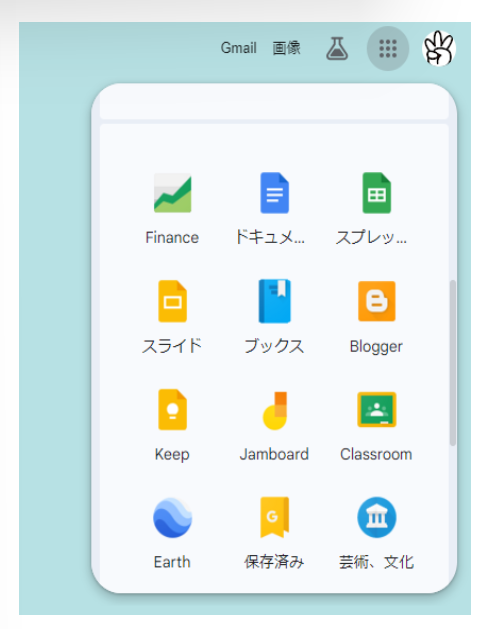
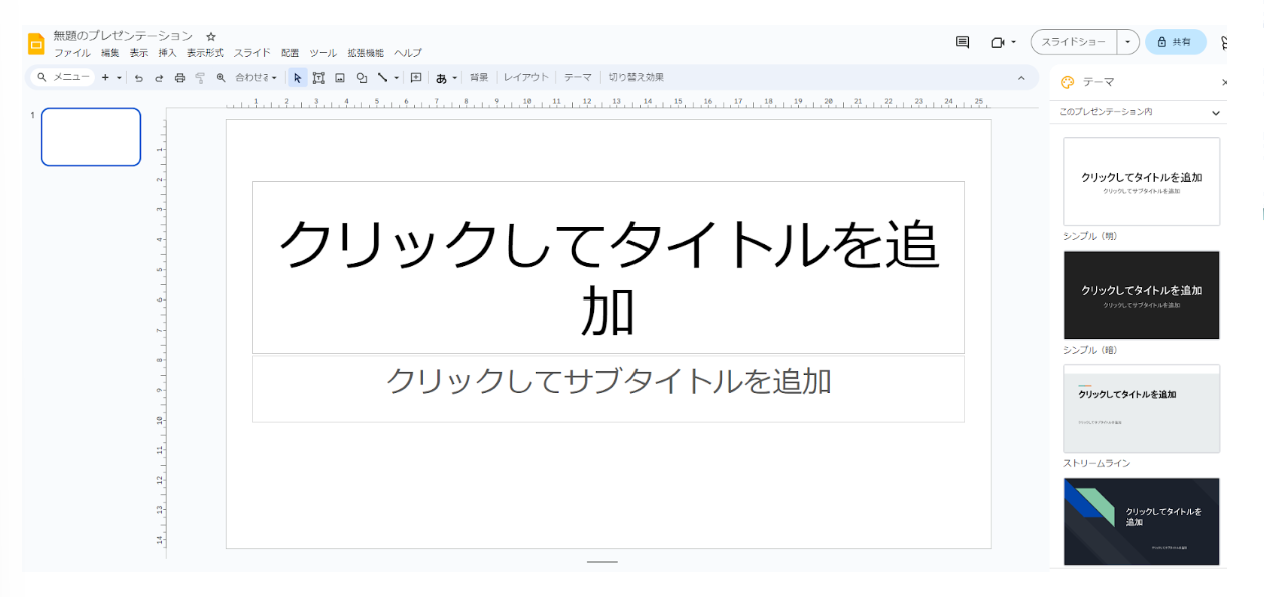
Googleのトップページから、Googleスライドを開きます。

プロフィール写真の左側をクリックして

スライドを選びましょう。

Microsoftのパワーポイントを使用したことがある方なら、見たことがあるような画面ですね。
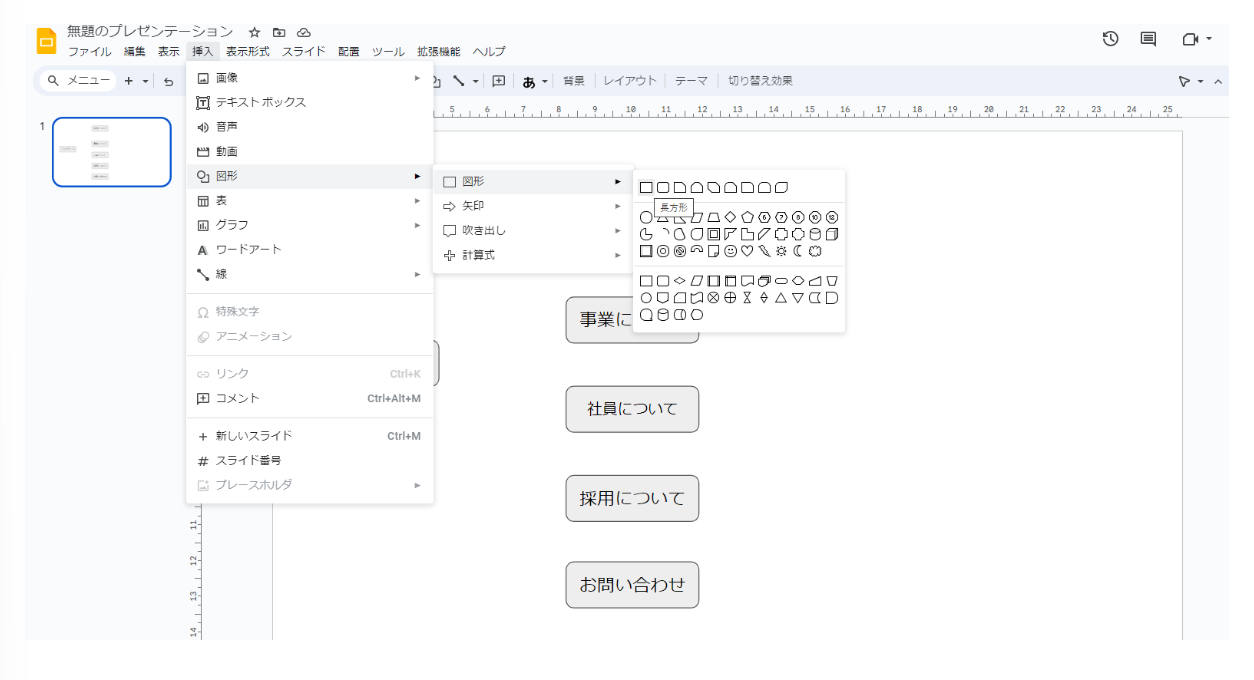
上のメニューバーから、挿入をクリックして図形を選びましょう。

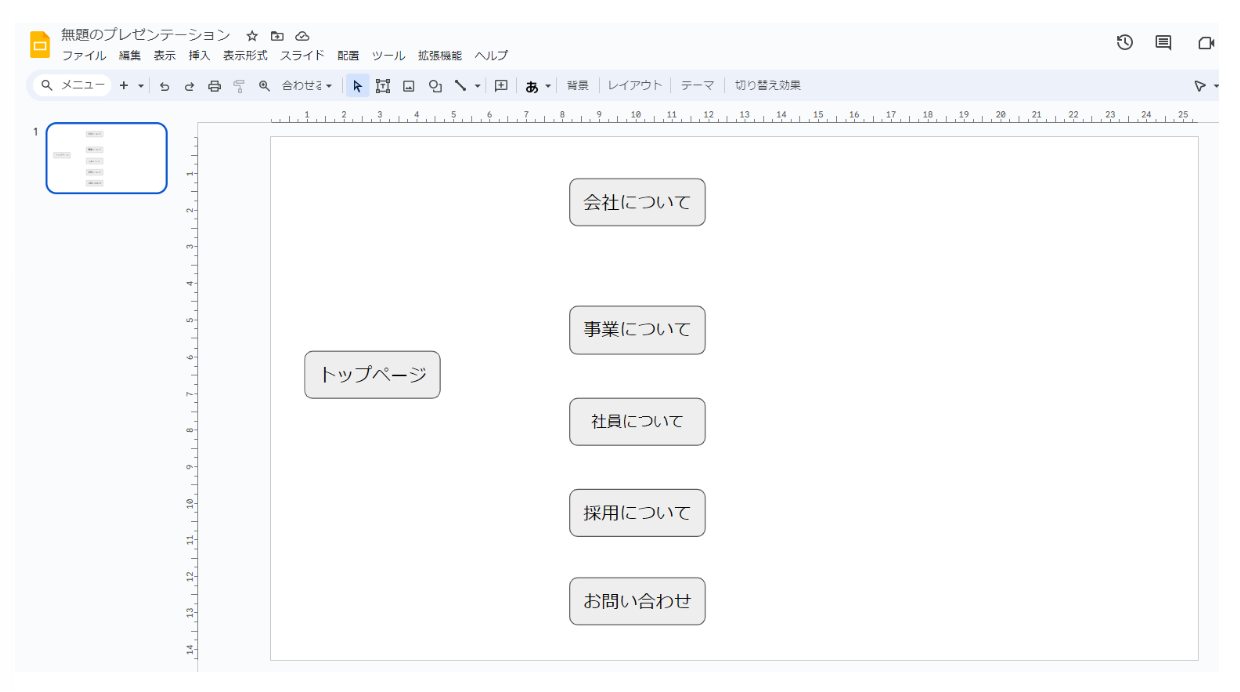
選んだ図形をダブルクリックすると、文字を入れられます。

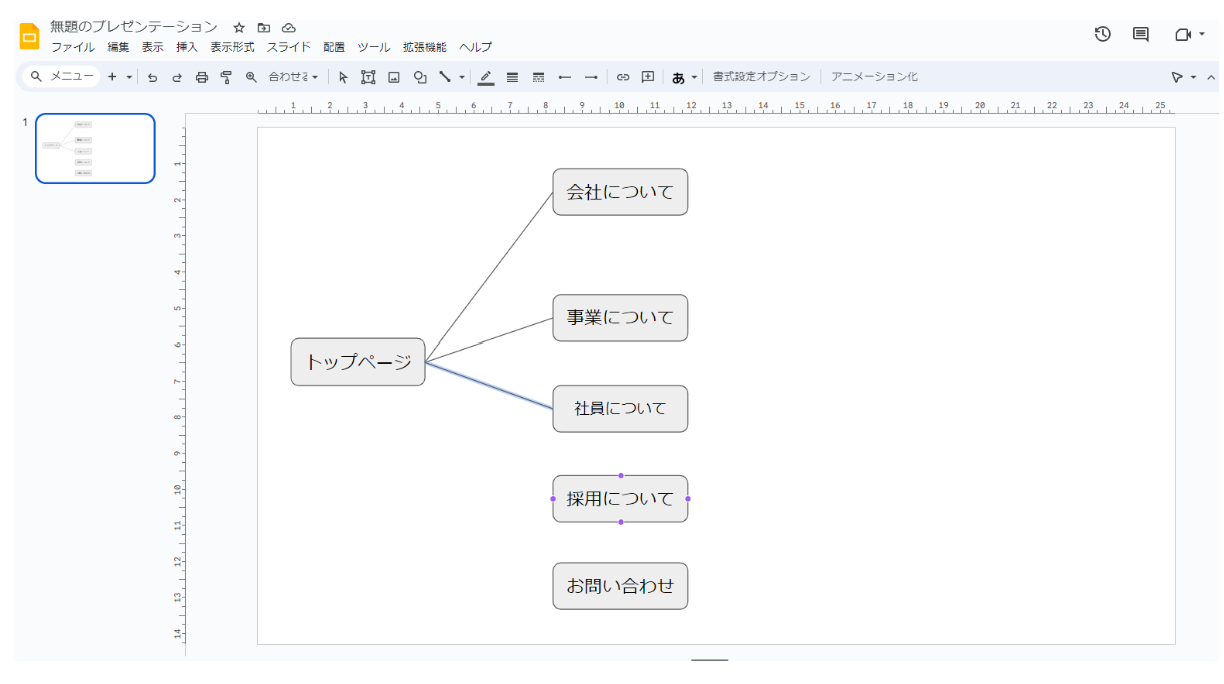
メニューバーから「線」を選びましょう。
図形同士をつなげるための印が表示されるので、きれいにつなげられます。


この作業を繰り返せば、完成です。

階層ごとに色分けをしておくと見やすいです。
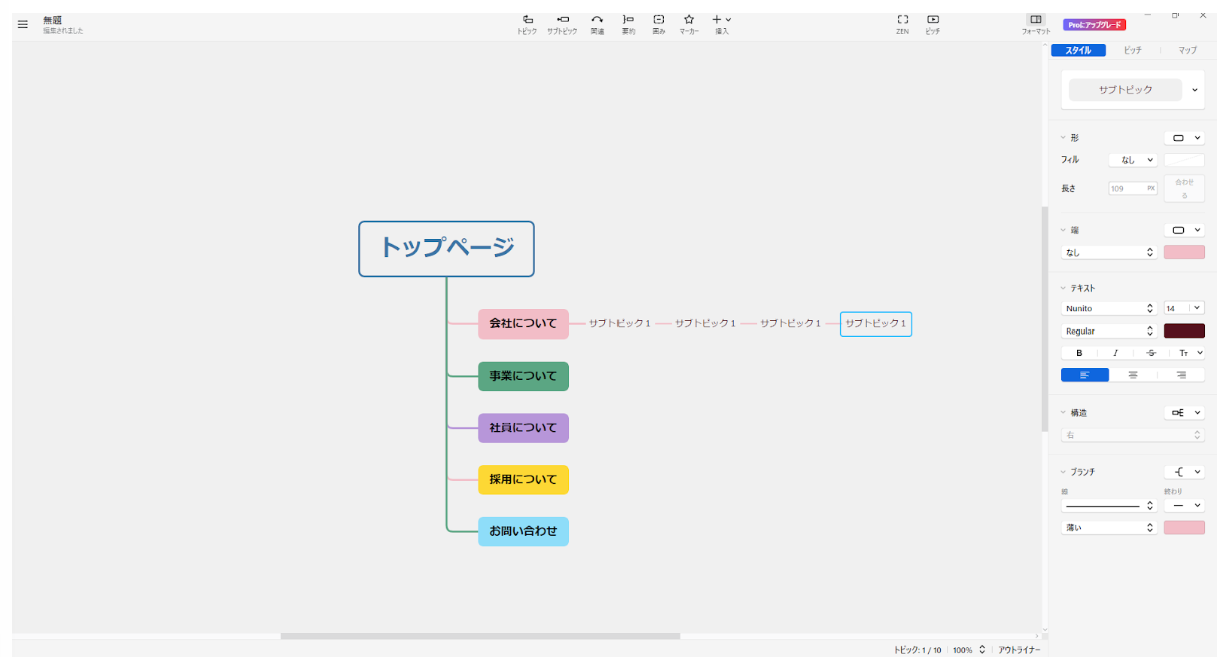
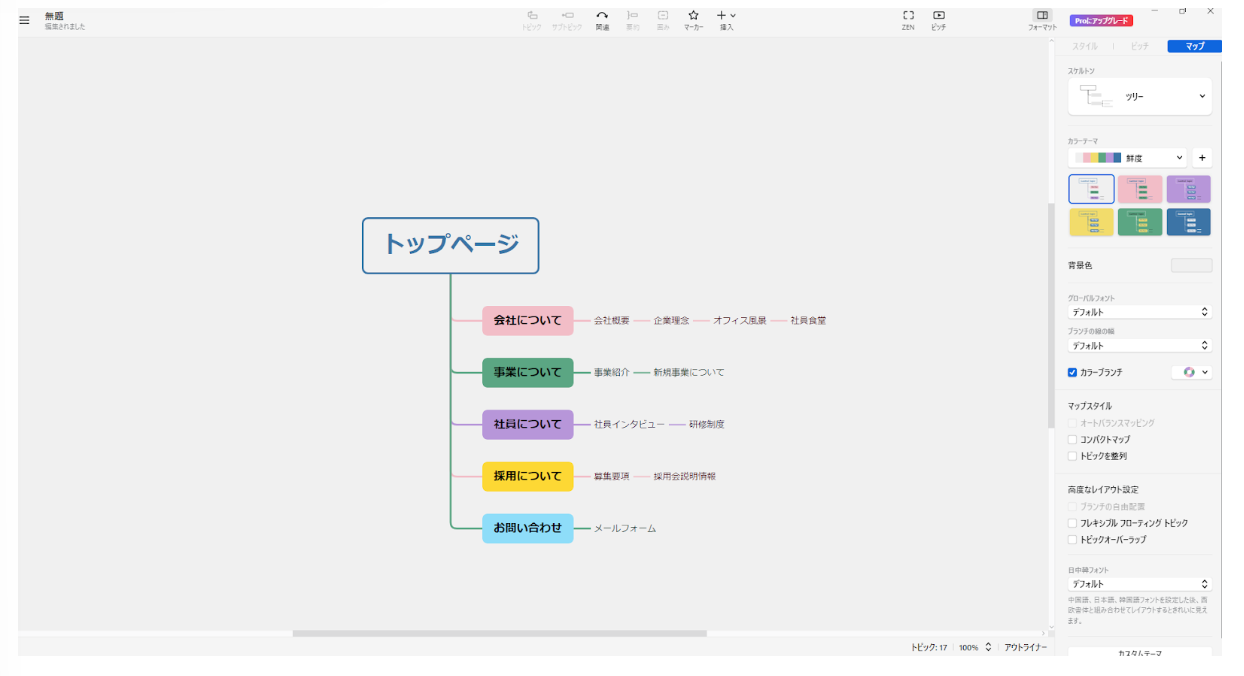
Xmind
Xmindはマインドマップを作るために開発されましたが、ツリー状のテンプレートを備えているのでサイトマップを作成できます。
ソフトを持っていない方は、無料版を公式ホームページからダウンロードしましょう。
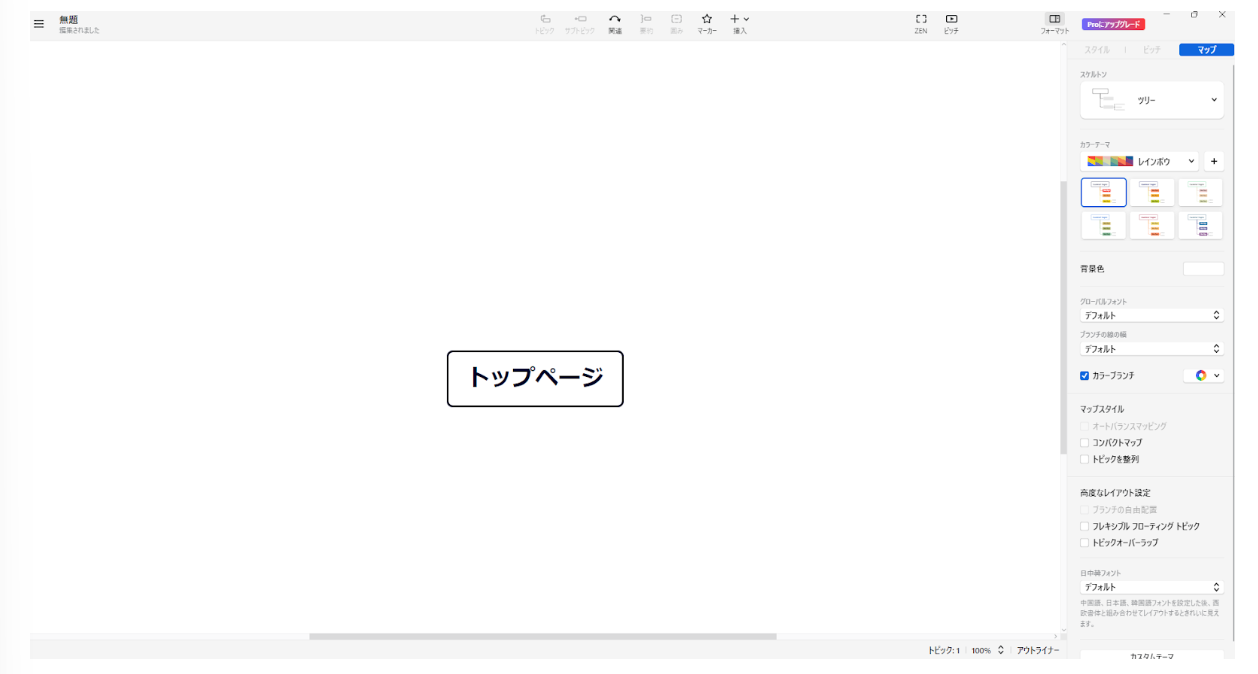
最初に四角い図形があるので、そこにトップページと入力します。

右上にある「マップ」というタブを開き、その中の「スケルトン」をクリックすると様々な形が選択できます。
サイトマップに適している、「ツリー」を選びましょう。

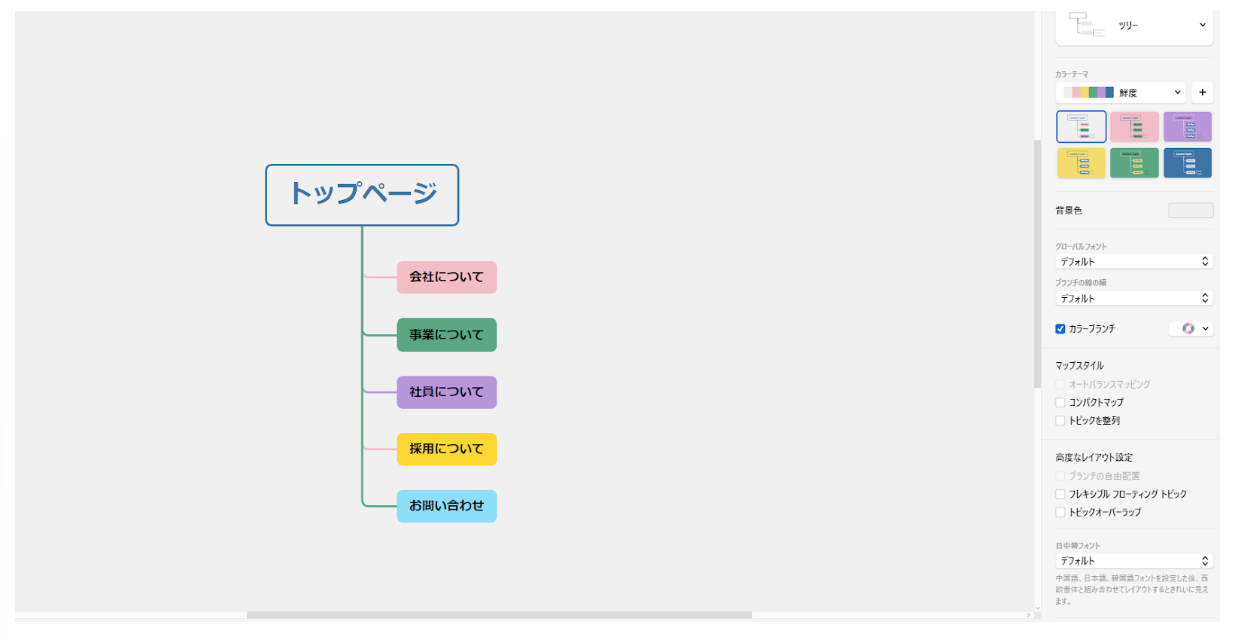
画面上部にある「トピック」をクリックして、階層を作っていきます。

さらに下の階層を作るために、「会社について」を選択、画面上部の「サブトピック」をクリックすると第3階層ができます。

これを繰り返すことで、サイトマップの完成です。

第4階層以降を作りたい方は、3階層のコンテンツを選択して、サブトピックをクリックすれば作成可能です。
読みたくなるホームページの階層
ユーザー目線で考えられており、伝えたいものが前面に出ているホームページは、ユーザーの目を引き付けます。
使い勝手は大切ですが、ホームページを見ても伝えたいことが分からないと意味がありません。
使いやすく伝わりやすいホームページにするために、下記の3つのことを意識しましょう。
- ユーザーの利便性を考える
- 階層を深くしすぎない
- 情報の優先度を決める
それぞれ解説していきます。
ユーザーの利便性を考える
「トップページのあとは、どんな情報を知りたいだろうか」とユーザー視点になって考えましょう。
たとえば、ホテルのホームページなら部屋の紹介だけでなく、予約フォームも一緒にあると便利です。
ただ実際にホームページを公開すると、ユーザーが自分達のねらいとは違うニーズをもっている場合もあります。
企業実績を見てもらおうとホームページを作成し公開しますが、採用ページや先輩社員インタビューのページの方がアクセス数が多いこともあります。
Googleアナリティクスのようなツールでアクセス解析をして、ニーズを捉えてページの利便性を向上しましょう。
階層を深くしすぎない
ユーザーが求めている情報に、3クリックでたどり着くように階層を構成しましょう。
欲している情報にたどり着くまでに、何度もクリックしなくてはならないと感じると、ユーザーが途中で離脱してしまいます。
サイトマップを作る際には、3階層までに留めておきましょう。
情報の優先度を決める
見せたい情報をトップページの下の階層に位置付けることで、ユーザーを誘導できます。
企業紹介のホームページにPRしたい商品があるとしたら、このような階層にするといいです。

本来あるべき階層からあえて外すことで、商品Bを目立たせられます。
このホームページでユーザーに何を伝えたいのかを明確にして、ユーザーが読みたくなるような仕掛けを仕込んでおきましょう。
まとめ:ホームページの階層構造を分かりやすくしよう
階層構造を整理しておくことで、利便性が向上するだけでなく、このホームページを通してユーザーに何を伝えたいのかが分かります。
サイトマップはユーザーが迷った時に必要なものと考えがちですが、PV数アップのきっかけにもなりえる大切なものです。
階層構造を見直して、たくさんの方に伝えられるホームページ作りを目指しましょう。
最後まで見ていただき、ありがとうございます。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…