「自社のLPが思うように売れていない。なかなかコンバージョンに結びつかない」などのお悩みはありませんか。
そのような場合は、ファーストビューを見直してみましょう。
本記事では、LPにおけるファーストビューの重要性や見直すべき箇所などを解説します。
また、ファーストビューのデザインもジャンル別に紹介していますので、デザインに悩まれている方も参考にしてみてください。
LPのファーストビューとは?
ファーストビューとは、ユーザーがWebサイトを訪れたときに、スクロールせずに画面に表示される、ユーザーが最初に目にする部分をいいます。
必要最低限の情報を配置し、ユーザーに読み進めてもらうための行動を促します。
ファーストビューには、下記の項目を意識することが重要です。
- 訴求したい商品やサービスの画像
- 装飾された文字
- CVにつなげるCTAボタン
ひと目見たユーザーが、商品やサービスにメリットを感じ、スムーズにコンバージョンへとつながる動線を用意しなければなりません。
成果につながらない場合は、これらの項目に不備がないか見直してみましょう。
LPにおけるファーストビューの重要性
CVにつなげるためには、ファーストビューは重要な役割を果たします。
ユーザーが3秒見ただけで自分にとって有益かどうかを判断し、読み進めるか、離脱するかを決めるためです。
そのため、少しでも離脱率を下げ、スクロールしてもらうためにも、ユーザーを惹きつける魅力的なファーストビュー制作が重要になってきます。
LPのファーストビューで見直すべきコンテン
ツ4STEP
では、成果を上げるためにはどのように見直すべきか以下のコンテンツに分けて解説します。
1.ペルソナ設定
2.キャッチコピー
3.メインビジュアル
4.CTA
それぞれ自社のコンテンツに当てはめて、見直してみましょう。
1.ペルソナ設定
LPの制作においてペルソナ設定の見直しを行いましょう。
設定したペルソナに対して、逸脱したファーストビューだと、離脱の原因になってしまっている可能性が高いからです。
当初設定したペルソナを見直し、訴求されたファーストビューになっているか確認してみましょう。
具体的には、50代男性にスマートフォンを訴求するなら、シックな落ち着いたデザインにする。
30代男性にジムの加入を訴求するなら、フィットネス器具や鍛えている男性をイメージした画像を挿入するなどです。
設定したペルソナに対して、多くのターゲット層を狙った無難なデザインになっていないか今一度確認してみましょう。
2.キャッチコピー
キャッチコピーも見直し箇所のひとつです。
なぜなら、セールス感が前面に押し出されたキャッチコピーだと、ユーザーは途端に引いてしまい、離脱してしまうからです。
ベネフィットとは、ユーザーがその商品やサービスを手にしたときに得られる効果や利益のことです。
たとえば「このスマートフォンは大容量です」と書かれただけでは訴求力が弱い文章といえます。
一方で「このスマートフォンは〇GBと大容量であり、〇分の動画にして約〇本の家族動画を収められます」といった文章にすると、ユーザーがこのスマートフォンを手に入れたときの具体性がイメージができ、高い訴求力が望めます。
特徴やメリットだけではなく、ユーザーが手にしたときに得られる未来を想像したキャッチコピーとなっているか確認してみましょう。
3.メインビジュアル
メインビジュアルは、どのコンテンツよりも視覚的効果が高いので、多くの情報を伝えられる非常に重要なコンテンツです。
ページ全体の色使いやトーン&マナーに気をつけた上で、設定したペルソナに合った画像や動画などを使いましょう。
ただし、容量が重く、ページの表示速度が遅くなるようでは本末転倒です。
離脱の原因にもつながりますから、圧縮したり形式を見直したりして、対策を行いましょう。
4.CTA
最後にCTAを見直してみましょう。
CTAとは「Call To Action」の略で、LPにおける「申し込みボタン」や「購入ボタン」のことを指します。
ファーストビューが秀逸でも、CTAボタンが適切でなければ、CVにはつながりませんのでしっかりと見直しましょう。
見直しポイントとしては、
- そもそもファーストビューにCTAボタンが入っているか
- ユーザーの目線に沿ったゴールにCTAボタンが配置されているか
- ボタンと分かるように影をつけているか
- ボタンの色は目立つ色としているか
- 「資料請求は無料」「100名様限定」などボタンを押すことへのハードルを下げているか
以上を見直し、さらにCVにつなげましょう。
LPのファーストビュー4つの改善点
LPのファーストビューは以下の4つを改善するとより効果が高まります。
- ユーザーの視線誘導が意識されたデザインか
- 情報過多になっていないか
- ページの読み込み速度は遅くないか
- 各媒体において適正なサイズになっているか
以上について詳しく解説します。
ユーザーの視線誘導が意識されたデザインか
ユーザーの視線誘導が意識されているか確認してみましょう。
視線誘導が意識されたファーストビューになっていないと、ユーザーはどの順番から読めばいいのか視線が定まらず、疲弊し離脱してしまいます。
ファーストビューの場合、左上→右上→左下→右下の順に読み進められる「Z型」が有効です。
この場合、最後の右下にCTAボタンを配置するとより効果を高められます。
Z型の視線誘導を意識して、実際に自社のファーストビューを読んでみて改善を施しましょう。
情報過多になっていないか
ユーザーに多くの情報を知ってもらいたいと考え、情報過多になっているケースも考えられます。
ファーストビューに情報を詰め込みすぎると、かえって読みづらくなり、面倒に思ったユーザーは離脱してしまうからです。
たとえば、文字だと人が認識できる文字数は13文字程度で、情報に関しては4つ程度しか認識できないといわれています。
改善策としては、
- 文字だけではなく、画像や動画を使った訴求も行う
- 文章とせず、一言であらわす
- 文字にインパクトを与える
情報を整理し、見やすいファーストビューに改善しましょう。
ページの読み込み速度は遅くないか
LP作成後は、必ずページの読み込み速度が適正か確認しましょう。
ファーストビューに使用する画像や動画の解像度が高いと表示に時間がかかり、ユーザーはストレスを感じて離脱してしまいます。
そのため、画像を圧縮したり動画の形式を変更したりして、表示速度を上げる工夫をしましょう。
ページの読み込み速度は盲点になりやすいので、常に意識しておくことが大事です。
各媒体において適切なサイズになっているか
スマホやPCにおいて適切なサイズになっているか確認しましょう。
特にスマホの場合、文字が多く読みにくくなっていないか、画像の比率が変わっていないかなど確認しましょう。
PC
PCのモニターサイズは大きいので、表示される情報も多くなります。
パソコンに適したファーストビューのサイズは、幅1000~1200px、高さが550~650pxだと考えられます。
細かい設定は、実際にファーストビューを確認しながらより適正なサイズにしましょう。
スマホ
スマホからWebサイトを見るユーザーは多いので、特に注意する必要があります。
スマートフォンに適したファーストビューサイズは、幅350px〜365px、高さ600px〜650pxだと考えられます。
パソコン同様細かいサイズについては、実際にファーストビューを確認しながら違和感の無いサイズとしましょう。
CVの高いファーストビューデザインのジャンル別参考例
ここでは、ファーストビューのデザインをジャンル別に紹介します。
- 金融
- IT
- 教育
- 人材紹介サービス
- コンサルティング
- 健康
- 食品
当てはまるジャンルがあれば、ぜひ参考にしてみてください。
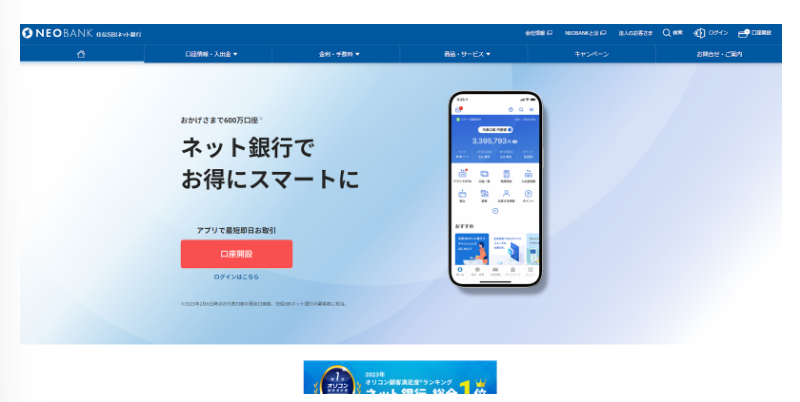
金融

画像引用元:住信SBIネット銀行
金融系は直接お金が関わるビジネスのため、できるだけシンプルで柔らかい印象を与えるファーストビューが良いといえるでしょう。
情報もインパクトを与えるよりも端的に伝わるように配置し、画像も金融と分かりやすい画像を使うと良いといえます。
信頼性が必要となってくる金融では、全体の印象に合わせてCTAボタンの大きさは控えめにしているのがポイントです。
IT

画像引用元:株式会社アウトソーシングテクノロジー
ITの場合、比較的凝ったデザインでもユーザーが受け入れやすい特徴があります。
メインビジュアルにはパソコンなどITをイメージした画像がよく使われています。
他にもどんなサービス提供がなされているのか明記していると、より訴求力が高まります。
教育

画像引用元:明光義塾
個別学習塾であれば、メインビジュアルに学生が机に向かって勉強しているシーンや講師がマンツーマンで指導しているシーンなどの画像を使用すると良いといえます。
「受検対策」や「定期テスト対策」など学校に合わせた訴求方法を強調することが有効といえます。
CTAボタンは、色分けされていたり、カーソルを合わせると背景色が変わったりすることでクリックできる要素だと分かりやすくなります。
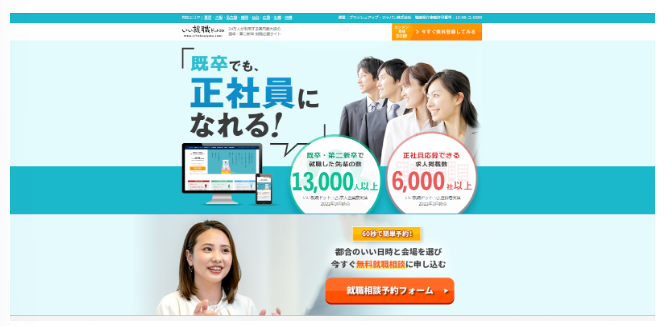
人材紹介サービス

画像引用元:ブラッシュアップ・ジャパン
キャッチコピーに安心感をもたせるとともに、実績などを大きく掲載することで訴求力を高めています。
CTAボタンは、無料で相談ができるなどハードルを下げつつ、ボタンだと分かるデザインとします。
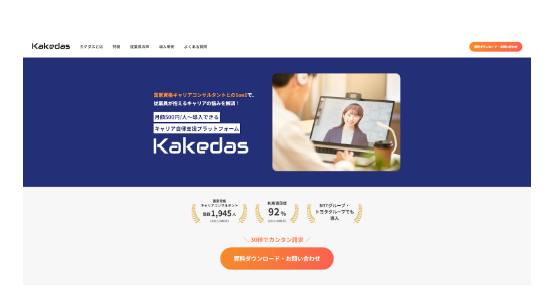
コンサルティング

画像引用元:カケダス
全体的にシンプルなデザインで統一されています。
キャリアコンサルタントの場合、キャッチコピーに権威性を示し、実績などを並べることで訴求力を高めています。
CTAボタンは、簡単に資料請求ができるなど難易度を下げておくとCVにつながりやすくなります。
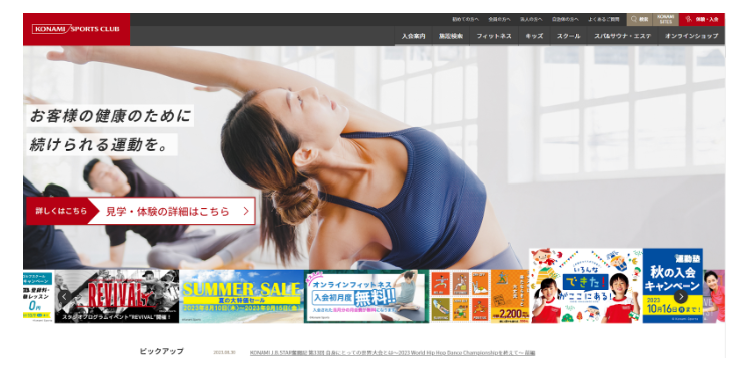
健康

画像引用元:コナミスポーツクラブ
ジムなどの訴求であれば、メインビジュアルに器具やトレーニングルームなどの画像や、体を鍛えている人物の画像を使用することで視覚的なイメージがつきやすいといえます。
実際に入会した方のビフォーアフターをはめ込むのも有効です。
ページを開いたときにアニメーションで、全体を印象付けるのも効果的といえます。
食品

画像引用元:サンマルクカフェ
メインビジュアルは食品と分かるものを前面に押し出すことが有効です。
糖質〇%オフなどの特徴も加えるとさらに訴求力が高まります。
CTAボタンは、食品をイメージしたボタンとすることで、CVにもつながりやすくなります。
まとめ:ファーストビューを改善しCVを高めよう
もし、CVに伸び悩んでいるのであれば、まずはファーストビューを疑ってみましょう。
改善しても即効性がないため、早い内に改善を図り、PDCAを回すことをおすすめします。
CVにつながるLPを目指しましょう。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…