ホームページを作成する際、どのような流れで作成するかご存じでしょうか?
自分のホームページを持ちたいけど、作成する手順がよく分からないという方も多いかもしれません。
そこでこの記事では、ホームページを作成するときの流れや注意点について、わかりやすく解説します。
ホームページを作成するときの流れについて知りたい方は、ぜひ最後までご覧ください。
ホームページとwebサイトの違い
そもそもホームページとはなにかや、webサイトとどういった違いがあるのかという点からお伝えしていきます。
実は、一般的にホームページと呼ばれているものはwebサイトという名称が正しいです。
ホームページは、本来ブラウザで最初に開くページのことのみをいいます。
ただし、現在ではホームページもwebサイトもほぼ同じ意味の言葉として使われています。
ホームページとweb制作について特に大きな差はありませんが、厳密には定義が違うことだけ頭に入れておきましょう。
ホームページ制作の方法は2種類
実際にホームページを制作する方法は以下の2種類あります。
- 自作する
- 外注する
運営している事業やホームページ制作にかけられる費用もそれぞれ違うので、自分に合った制作方法を選んでください。
自作する
ホームページは自分で制作することが可能です。
制作する方法は大きく下記の2種類に分けられます。
- HTMLを記述して制作する
- ホームページ作成サービスを利用する
それぞれの方法を解説します。
HTMLを記述して制作する
まず自分でHTMLを記述して制作する方法です。
HTMLというプログラミング言語で、ホームページを構築していきます。
HTMLを使いこなせれば、自分でイメージ通りのホームページを制作できます。
こちらの方法は、費用は抑えられますが専門知識が必要になるので、初心者にはハードルが高いでしょう。
ホームページ作成サービスを利用する
ホームページ作成サービスは、HTMLなどの専門知識がなくてもホームページを作成できるメリットがあります。
文字と画像を組み合わせることでホームページを作成していきます。
代表的なホームページ作成サービスには、世界一の利用率を誇るWordPressや、無料でも作成できるJimdoやグーペというサービスがあります。
専門知識はないが費用も抑えたいという方におすすめの制作方法になります。
外注する
ホームページ制作会社はプロなので、依頼することでイメージが具現化できクオリティの高いホームページが素早く作成できます。
専門知識を学ぶ時間がなく、作成する手間を省きたい方にはおすすめの方法になります。
ただしプロに依頼することから多大な制作費用が発生します。
費用はピンキリですが、数百万円かかることも珍しくはありません。
ホームページは売上を上げるためのツールの1つです。制作することが目的にならないように注意しましょう。
ホームページを作成する流れ
ここから実際にホームページを作成する流れについて解説していきます。
ホームページを作成するときは以下の6ステップで構成されています。
1.調査、分析
2.サイト設計
3.ワイヤーフレームの制作
4.コーティング
5.公開
6.保守・運用
ここから、それぞれの工程を解説します。どのような工程があるのか把握しておきましょう。
全体像を知っていることで制作途中で迷うことが少なくなるはずです。
1.調査、分析
まずは制作するホームページのターゲット調査と分析からスタートです。
ターゲットのニーズや行動パターンなどを調査します。どのようなホームページにすればターゲットに価値を提供できるかや、課題を解決できるのかを調査してください。
また競合となる他社のホームページも調査します。自社のアピールポイントの打ち出し方が競合と被っていないかや、差別化できるかという視点で競合サイトを分析しましょう。
2.サイト設計
調査や分析ができたら、制作するサイト設計をしていきます。
サイト設計とは、制作するページの優先順位や導線を考え、全体を構築していくことをいいます。
ホームページに訪問したユーザーに「わかりやすさ」と「使いやすさ」を提供できるようにしましょう。
サイト設計が不十分だと完成度に影響します。
また、途中で制作の方向を修正することは簡単ではありません。追加の修正費用や完成までの時間がかかることがほとんどです。
ホームページ制作の中でも重要なパートなので、時間をかけてでも作り込みましょう。
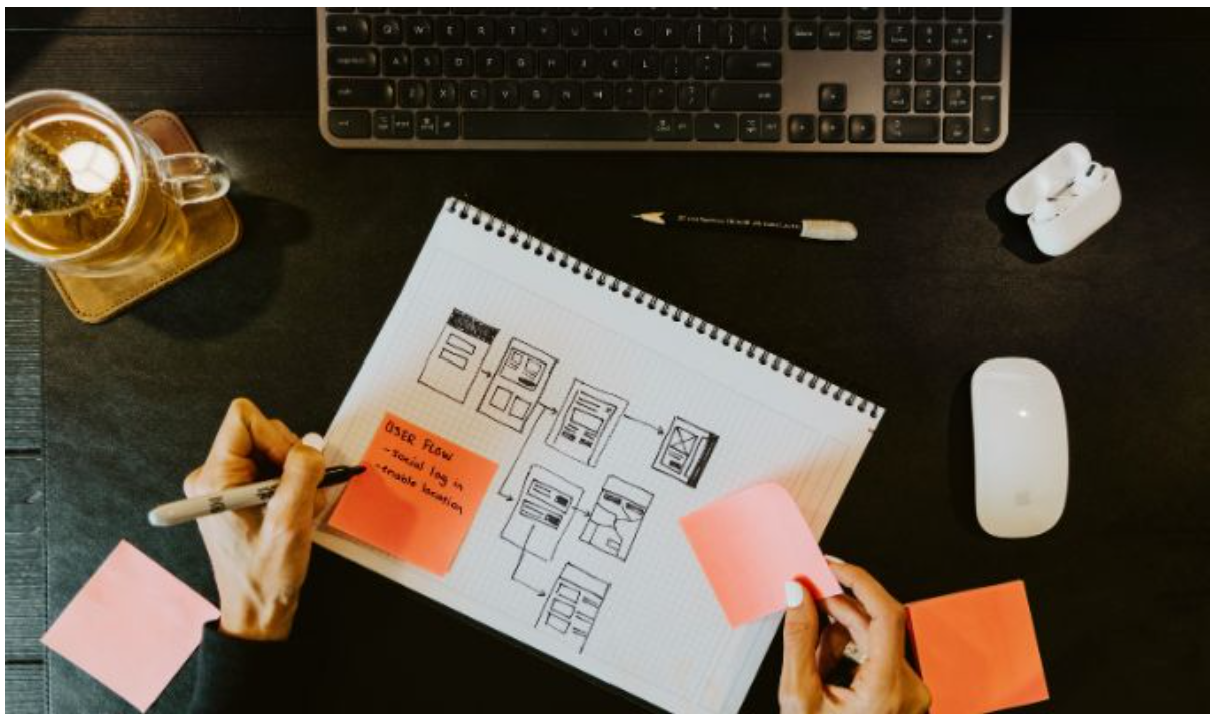
3.ワイヤーフレームの制作
サイト設計ができれば、次はワイヤーフレームの制作です。
ワイヤーフレームとは、コンテンツやボタンなどの配置を決める設計図のことを言います。
このワイヤーフレームを設計する時に、スムーズに情報に辿り着けるような設計を意識しましょう。
フォントやイメージカラー、画像の大きさ、配置などを細かく決めるようにしてください。
ワイヤーフレームの制作段階で細かく決めるのは、サイト設計は文字情報だけなのでそれぞれのページのボリューム感や目的がズレていないかを確認するためです。
もしわかりづらいページになっているようであれば、ページを作成している目的をもう一度見直し修正しましょう。
4.コーディング
次のステップは実際にwebサイトの形に仕上げていく工程です。
HTMLなどの専門知識を活用して、ワイヤーフレームで設計したイメージをインターネット上で見られるようにしていきます。
この段階で、予約機能やオンラインショップの構築も行います。
また次のような視点も大事にしてください。
- 文章はわかりやすいか
- 誤字脱字はないか
- 画像の配置やデザインは適切か
- ユーザーにとってわかりやすいか
コーディングは、ユーザーからの見え方を確認しながら進めていきましょう。
5.公開
問題なくコーディングが完了したら、いよいよ公開です。
公開前のテストは必ず実施するようにしてください。
テストの際は下記内容が問題ないか確認しておきましょう。
- 複数のブラウザで確認する(Google Chrome、Microsoft edgeなど)
- 色々な端末で動作を確認する(パソコン、スマホ、タブレット)
- 問い合わせフォームや予約機能などの動作
テストで問題が解消できれば、公開の手配をしましょう。
公開をするときは、予想外のエラーやバグが起こる可能性があります。
公開後も、動作に問題はないかを確認するようにしましょう。
6.保守・運用
無事公開ができれば、ここからが本当のスタートです。
本来の目的を達成するためにホームページの保守・運用を行いましょう。
保守については、サーバーやドメインのメンテナンス、障害の対応などがあげられます。
運用については、集客やアクセス解析、問い合わせ対応などがあげられます。
また保守・運用についてもホームページ会社に外注することが可能です。
もし外注するのであれば、制作会社が保守・運用も行なっている場合もあるので、最初の制作会社を選定する際に確認してみてください。
ホームページを作成するときの注意点
ここからはホームページを作成する時の注意点を下記3つお伝えします。
- 目的を決める
- ターゲットを選定する
- 予算を設定しておく
注意点を踏まえて、魅力的なホームページを作成しましょう。
目的を決める
まず大前提としてホームページを制作する目的を決めることが重要です。。
目的をしっかり定めていないと、成果につながりにくいホームページになってしまう恐れがあるためです。
よくある目的には、「販売促進」や「認知度向上」などがあげられます。
この目的を明確にすることで、最適なホームページにつながりやすくなります。
自作する場合でも外注する場合でも、目的がないと途中でブレてしまい結局何が伝えたいかがわからなくなります。
何を達成するためにホームページを作成するのか、明確にすることから始めてみましょう。
ターゲットを選定する
目的が決まれば次にターゲットを選定してください。具体的で詳細な人物像をイメージするようにしましょう。
このターゲット選定ができていないと、誰のニーズも満たすことができなくなります。
ターゲットを設定するときは下記内容を参考にしてください。
- 年齢
- 性別
- 職業
- 収入
- 家族構成
- 趣味
- 悩み
- ニーズ
ターゲットは空想の人物ではなく、実際に悩んでいる人をターゲットにしてもOKです。
自社の商品やサービスを利用しているユーザー層から参考にすることで、より具体的なペルソナを設定できます。
予算を設定しておく
ホームページを制作するときにどういったホームページにするかということも重要ですが、予算も事前に設定しておきましょう。
機能を追加したり、デザインにこだわり出すとどんどん費用がかかります。
あらかじめ費用を決めることで、優先順位が高い項目から選定できます。
あとから追加費用がかかるということがないように、事前に予算を設定しておきましょう。
ホームページを作成するときに知っておきたいこと
ここからはホームページを作成する上で知っておきたい下記2点を解説していきます。
- 作成にかかる費用の目安
- 作成にかかる期間
この2つの予備知識があることで、そもそもホームページを制作する必要があるか判断ができるようになるでしょう。
作成にかかる費用の目安
ホームページ制作費用の相場としては、20〜30万円程度です。
ただし、規模が大きいサイトになると、数百万円かかることも珍しくはありません。
デザインがテンプレートでもいい場合や、ページ数が少くなくてもいいときにはもっと費用は抑えられるでしょう。
一方で、1からデザインしてオリジナル性を出したり、ECサイトのようにカートと決済機能を導入したりする場合、50万円以上はかかると考えてください。
また、作成を依頼する人によっても費用は変わってきます。
大手法人に依頼する場合は高額になり、フリーランスに依頼すれば費用は抑えられる傾向です。
作成にかかる期間
ホームページを作成する際にかかる期間は、目安として半年以上はかかることが多いです。
サイト設計やコーディングの修正が長引けば、もっと期間は長くなります。
もしオープン日が決まっておりホームページも同じ日に公開したい場合は、制作会社を選定している段階で伝えておきましょう。
また制作会社の窓口はある程度人数を絞るようにしましょう。制作の打ち合わせで密なやり取りが必要になるので、毎回違う人だと進捗が悪くなります。
まとめ:目的を達成できるホームページを作成しよう!
ホームページを作成する時は、目的を達成できるホームページを作成することが重要です。
今は情報が溢れているため、簡単に依頼することができます。でも本当に難しいのは、自社の目的達成のためにどう作成していくかという点です。
なぜ制作するか、どうユーザーに訴求していくかをまず明確にする必要があります。
本業の理解を深めながら、自社の売上向上などの目的を達成できるホームページを作成しましょう。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…