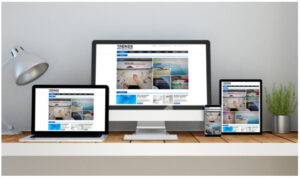
近年、多くの人がスマホ、PC、タブレットなど大小様々な端末を使い、日々ネット上で情報を得ています。
そんな中それぞれの端末に合わせてWebサイトをいくつも作ることは企業にとって大きな負担となることでしょう。
今回はWeb構築の方法の1つであるレスポンシブデザインについて、メリット・デメリットや無料のテンプレートサイトの紹介をします。
レスポンシブデザインとは
レスポンシブデザインとは、使用される端末のモニターサイズに応じて最適化されたWebサイトを構築する方法のことを指します。
サイトをスマホ用、PC用などで都度サイトを作る必要はなく、1つのURLで完結することができるのが大きな特徴と言えるでしょう。
そのため閲覧するユーザーへの不快感を軽減し、さらに情報の拡散も1つのURLで行えます。
レスポンシブデザインのメリット
レスポンシブデザインを利用することでのメリットはユーザー・企業どちらにもあります。
双方が快適に使用できる理由として、下記の5つが挙げられます。
- ほぼ全ての端末に対応できる
- デバイスに応じた画面サイズで見やすい
- サイトの更新・修正などのメンテナンスがしやすい
- SEO対策につながる
- URLが1つで済む
レスポンシブデザインのメリットを把握しておきましょう。
ほぼ全ての端末に対応できる
レスポンシブデザインではブレイクポイントを設定しています。
ブレイクポイントとはレスポンシブデザインをどの大きさから切り変えて表示するかという目安を指します。
各デバイスからアクセスがあった際に1番見やすいようにファイルや画像を最適化してユーザーが閲覧できるようになっているのです。
そのため、スマホで見てもPCで見ても同じように不快感なく閲覧できるようになっています。
なお、ガラケーには対応していません。
デバイスに応じた画面サイズで見やすい
スマホやタブレット、PCなどそれぞれのデバイスでアクセスした場合、文字や画像の大きさ、購入や紹介などにつながるボタンの位置、画像の配置などがそれぞれに合わせて最適化されています。
そのため「ボタンが小さすぎて押せない」「画像が切れてよくわからない」といったユーザーの不快感を軽減させる効果があります。
サイトの更新・修正などのメンテナンスがしやすい
レスポンシブデザインで作成されたホームページであれば、編集するHTMLファイルもCSSも1つであるためメンテナンスや更新作業がしやすくなります。
もし各デバイスごとにHPを分けて制作している場合は1つずつ更新作業を行わなければならないため、作業時間が何倍にもなってしまうからです。
また、更新やメンテナンスを外部の業者に委託している場合は発注もかけるほどにコストもかかりますので、1つのサイトで完結できている方がより費用を抑えることができます。
SEO対策につながる
レスポンシブデザインを使用してサイトを制作した場合、各デバイスごとでURLが分かれている場合と比べて検索エンジンの評価が分散しない、サイトの評価が統一されやすいというメリットがあります。
あらゆるデバイスから1つのURLにアクセスできるため、リンク効果も上がっていくでしょう。
さらに、モバイルフレンドリーと呼ばれるスマホユーザーの利便性を重要視している評価基準をクリアしていると、検索エンジンからの評価が上がり検索上位に上がりやすくなります。
URLが1つで済む
URLが1つで完結していることにより、クロールのために必要なリソースが抑えられます。
さらに、SNSなどにURLを添付すればユーザーを分散させることなく、情報の拡散を促すこともできます。
レスポンシブデザインのデメリット
便利なレスポンシブデザインですがデメリットもあります。
- コストがかかる
- 動作が遅くなる場合がある
- CSSが複雑になる
- デザインの自由度が低い
- 完成後にデザインや機能の追加が難しい
上記の内容を押さえた上でサイトを作る際にレスポンシブデザインを使用するかを検討してください。
コストがかかる
レスポンシブデザインの構築を行うためには知識が必要で、初心者ではなかなかハードルが高いものとなるでしょう。
そのため、プロの業者に依頼をして制作を依頼する必要が出てくることもあります。
さらに、各デバイス用でのサイトを作成するよりもレスポンシブデザインでのサイト制作の方がおよそ2倍以上の費用がかかります。
スマホ用のサイトを制作するのに3〜4万円程度だった場合、レスポンシブデザインでのサイト制作は10万〜となっていることが多いため資金力に不安がある場合は依頼しにくいかもしれません。
しかし、最近では無料のレスポンシブデザインを使用してHP制作を行うこともできるため、はじめは無料のものを使用していくという方法もあります。
動作が遅くなる場合がある
レスポンシブデザインではスマホでもPCでも同じサイトを閲覧することになります。
そのため、スマホでPC用の容量の大きいデータや画像を読み込んでしまう場合もあり、通信環境によってはサイトの読み込みが遅くなってしまうこともあります。
ファイルや画像データのサイズを小さくするなどで遅延が改善できるため、もし動作の遅延で問題がある場合は検討してみましょう。
CSSが複雑になる
CSSに追加されていくメディアクエリの役割は分岐条件の提示をすることです。
「AがきたらCのCSSを適用させる」「BがきたらDのCSSを適用させる」などの条件が設定されていることで、スムーズな対応ができるようにしています。
レスポンシブデザインを使用する場合には、1つのCSSに全ての分岐条件を記載していくためCSSの中身が複雑になり、情報量も各デバイスごとに分けて制作したものより多くなります。
そのため、条件の記述ミスがあるとそのままレイアウトが崩れてしまったり、正常に機能しなくなる可能性も高くなります。
CSSの記述には十分に注意すること、各デバイスで作動状況などの入念なチェックをしていかなければなりません。
デザインの自由度が低い
レスポンシブデザインの仕様はどのデバイスからアクセスしても同じように閲覧ができるというのが強みです。
そのため、各デバイスごとに変化を持たせようとしてもデザイン自体を変えることはできません。
もし、各デバイスごとで特徴をつけてユーザーにアプローチをかけたい場合にはレスポンシブデザインではなく個別でHTMLとCSSを準備する方が確実と言えるでしょう。
完成後にデザインの変更や機能の追加が難しい
レスポンシブデザインはあらかじめ決められた大枠の中に細かな設定を追加して各デバイスごとに最適化されるように設計されます。
そのため、完成してから本来なかった機能の追加、デザインの変更を行おうとするとそれまでの設計を破綻させてしまい正常に機能しなくなってしまう可能性もあるため、各デバイスごとにページを分けて制作している場合と比較すると融通が効きません。
レスポンシブデザインの種類
レスポンシブデザインには大きく分けて、
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
- グリッドレイアウト
4つの種類があるため、それぞれの特徴について解説していきます。
レスポンシブレイアウト
レスポンシブレイアウトとは、デバイスのモニターの画面幅によって画像やボタンなどの位置を調整するデザインのことを言います。
デザインの切り替えにはブレイクポイントを基準にしており、最適なサイズで表示できるようになっています。
リキッドレイアウト
リキッドレイアウトとは、デバイスのモニターの横幅に合わせて画像やボタンなどの表示サイズを調整するデザインのことを言います。
このデザインのメリットは、画面幅に合わせて余白なくコンテンツを表示できることや使用するデバイスやブラウザの規格に対応しやすいことがあげられます。
デメリットは、どの端末でも一定のレイアウトになるよう作られているためデザインがパターン化してしまうこと、どの画面幅でも対応できるようにするために調整の工数が必要となりかねません。
フレキシブルレイアウト
フレキシブルレイアウトはリキッドレイアウトと似た構造となっていますが、レイアウトの最小幅と最大幅を指定することができるデザインです。
このデザインのメリットは、画面の横幅に大幅な違いがあったとしても、コンテンツを適切な位置に配置できることです。
デメリットはCSSに追加で外枠要素の記述が必要になるため、CSSについての知識がない人では難しいと感じてしまうかもしれません。
グリッドレイアウト
グリッドレイアウトとは、画像やテキストなどの情報を格子状(グリッド)に配置するデザインのことを言います。
雑誌や新聞でよく利用されているデザインがWEB上でも使われるようになっています。
このデザインのメリットは統一感があり、たくさんの情報が区画で分けられているためたくさんの情報を伝えやすいことです。
デメリットは、情報の区画が多すぎるとどれから見ればいいかわからなくなったり、区画の大きさが同じだと重要度や差別化ができないということです。
レスポンシブデザインの作り方
実際にWebサイトを運用していく上で、1番大切なことはユーザーが不快なく閲覧できるかどうかです。
レスポンシブデザインの導入にはポイントがあるため、しっかり押さえましょう。
Meta viewportタグを入れる
レイアウトを視聴するユーザーの端末サイズに合わせるためには、サイトを開いたユーザーがどのデバイスを使用して閲覧をしているかという情報が必要です。
そのためにHTMLファイルにmeta viewportタグを記述します。
これによりユーザーのデバイス・Webブラウザの情報を取得できるようになります。
CSSファイルにメディアクエリを入れる
デバイスやWebブラウザの情報を取得できたら、それに適応するCSSを変更できるようメディアクエリをシートに記述しましょう。
レスポンシブデザインを適応させるためにはブレイクポイントについての記述をしなければなりません。
ブレイクポイントとはアクセスした端末のモニターサイズによって適切な表示サイズに自動で変更するラインのことです。
ブレイクポイントを記述することでモニターサイズの線引きを行い、アクセスした端末に最も見やすいサイズで表示することができます。
無料レスポンシブデザインのテンプレート紹介
レスポンシブデザインでのWebサイトを制作するのは初心者では難しいと感じる方もいると思います。
そこで今回は無料で使用できるレスポンシブデザインを提供しているサイトを4つ紹介します。
無料ホームページテンプレート.com

無料ホームページテンプレート.comでは、HTML・ワードプレステンプレートがあり、どちらも商用利用可能で元のテンプレートデザインがなくなっても良いくらい自分でカスタマイズすることができます。
レスポンシブデザインは普通のデザインのものと比べると少なめですが、無料で使用できます。
もし、著作権表示を外す場合には別途有料で対応できます。
ポポデザイン

引用:https://popo-design.net/template/
ポポデザインが提供しているものは4つに分かれており、
・LPテンプレート
・シンプルコーポレート
・ベーシックコーポレート
・ポートフォリオ
となっており、商用利用可、著作権表示のコピーライトを削除可となっています。
Template Party

引用:https://template-party.com/
Template Partyでは、初心者の人でもホームページが制作できるよう動画解説でのマニュアルがあります。
そのため、初めてでも安心して制作できるようになっています。
現在ではテンプレートの数は1000種類となっているため、よりサイトのイメージに合わせたデザインが探しやすいでしょう。
Free HomePAGE.net

Free HomePAGE.netでは
・採用サイト
・飲食店
・制作会社
・クリニック・病院
・スクール・教室
・ネットショップ・ECサイト
・セミナーサイト
7つの項目に分けられており、制作するサイトにあったものを選んで使用することができます。
さらに有料オプションではアニメーションやタブの切り替え機能などを追加することもできるため、必要な機能を選択し制作時に足していくこともできます。
まとめ:レスポンシブデザインを使って見やすいHP制作を!
レスポンシブデザインを利用することによって、企業の負担を軽くすることができ、ユーザーは快適にサイトを閲覧できます。
しかし、必要な情報をきちんと届けるためには何を重視するかというポイントをしっかり押さえてからHP制作へ移らなければなりません。
レスポンシブデザインの特徴をしっかり理解した上で、自社の商品やサービスをアピールしていきましょう。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…