ホームページの整備は、取引先やお客様から信頼を得るために大切なポイントの一つです。
「見やすいホームページを作りたい」「大手企業のような、洗練されたデザインにしたい」と思う方も、多いのではないでしょうか?
そこで本記事では、成果につながる見やすいホームページを作る際のポイントを解説します。
ユーザーが快適に閲覧できるホームページを作りたいとお考えの方は、ぜひ参考にしてください。
【必読】見やすいホームページの3つの基本
見やすいホームページにするためには、下記の3つの要素を押さえましょう。
- 情報がすぐに見つかるシンプルなデザインにする
- 文字や色を工夫して統一感を出す
- スマートフォンで操作しやすいページにする
この3つがそろっていないと、ユーザーはストレスを感じて見るのをやめてしまいます。
そうなると検索しても下の方に表示されるようになり、ホームページへの訪問者数が伸び悩む恐れがあるのです。
それぞれのポイントを押さえましょう。
情報がすぐに見つかるシンプルなデザインにする
ホームページの役割は、企業の伝えたい情報をユーザーに届けることです。
そのため、ユーザーがほしい情報をすぐに見つけられる、シンプルなデザインがおすすめです。
文字が多すぎたり、デザインが凝っていて複雑だったりするホームページは、ユーザーに「ほしい情報を見つけるのが大変そう」という印象を与えます。
これではどんなに素敵な内容のホームページでも、きちんと見てもらうことができません。
企業側は「できるだけたくさんの情報を伝えたい」「他社と差がつく、かっこいいページにしたい」と思いがちですが、まずはシンプルなデザインを心がけましょう。
特にトップページは重要です。
伝えたい内容の優先順位をつけ、より重要な情報を選んで載せましょう。
文字や色を工夫して統一感を出す
ホームページの見やすさには、全体の統一感が重要です。
ユーザーは最初にホームページを訪れたとき、書かれている内容よりも全体の印象で評価を下します。
そのため、まとまりがなく分かりづらい印象を受けると、それだけでページを閉じてしまいます。
統一感を出すには、文字や色味を工夫するのが有効です。
文字の大きさや使う色を何種類かにしぼると、全体的にまとまった印象を出せます。
また、使う画像の色味やテイストを統一する方法もあります。
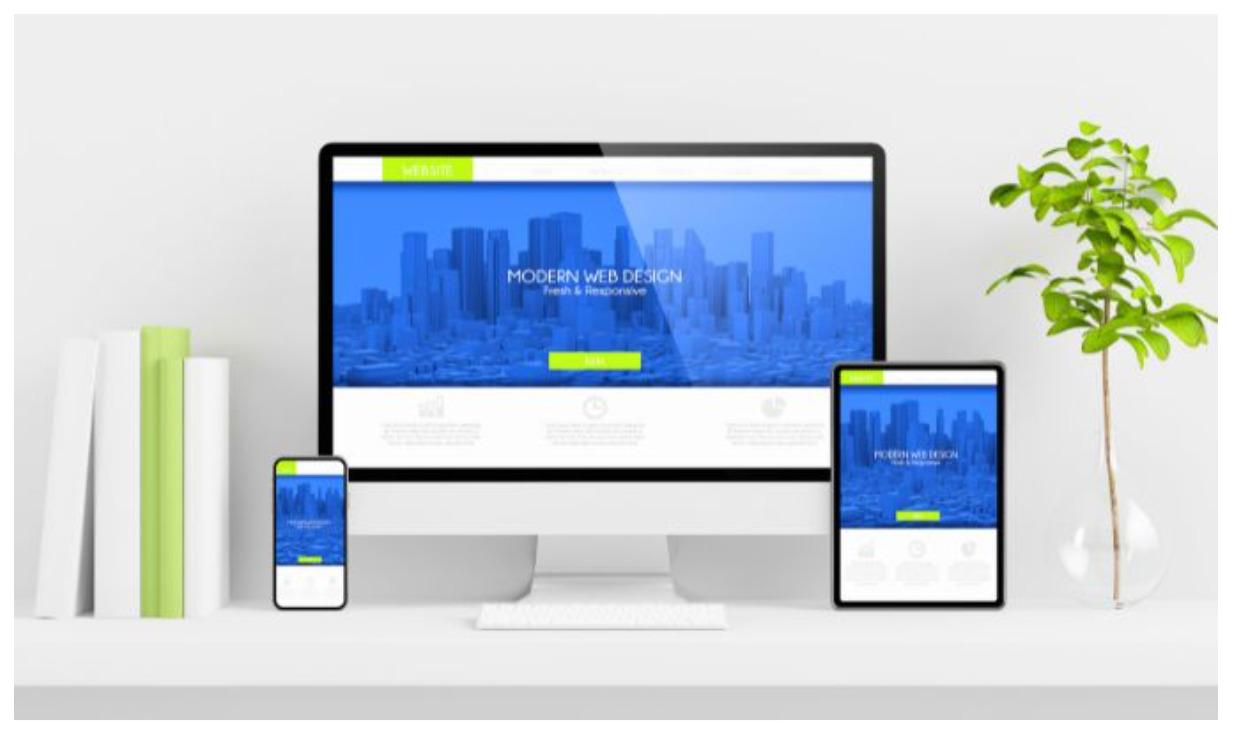
スマートフォンで操作しやすいページにする
ホームページは基本的にパソコンで作成しますが、スマートフォンで閲覧するユーザーが多い傾向です。
そのためスマートフォン対応の有無は、ユーザーからの評価に大きく影響します。
ホームページを作成・更新したら、必ずスマートフォンでの見やすさを確かめましょう。
具体的には、画像の見やすさ、文章の読みやすさをチェックしてみてください。
たとえば画像の中に書かれた文字が小さすぎたり、文章の改行が少なかったりすると、とても見づらいページになってしまいます。
また、パソコンとスマートフォンでは、トップバナーやサイドバナーの見え方も変わります。
少し専門的な知識が必要ですが、とても大切な部分なので、丁寧に確認しましょう。
見やすいホームページ作成のポイント5つ
見やすいホームページには、下記の共通点があります。
- 配色の黄金比は「70:25:5」
- フォントはゴシック体と明朝体がおすすめ
- 画像を取り入れて飽きないページに
- 文字や画像は位置をそろえる
- ユーザーの視線の動きを意識する
ここでお伝えするポイントは、ホームページの基本「シンプル」「統一感」「スマートフォン対応」を実現するためにとても重要です。
できるものからどんどん取り入れてみてください。
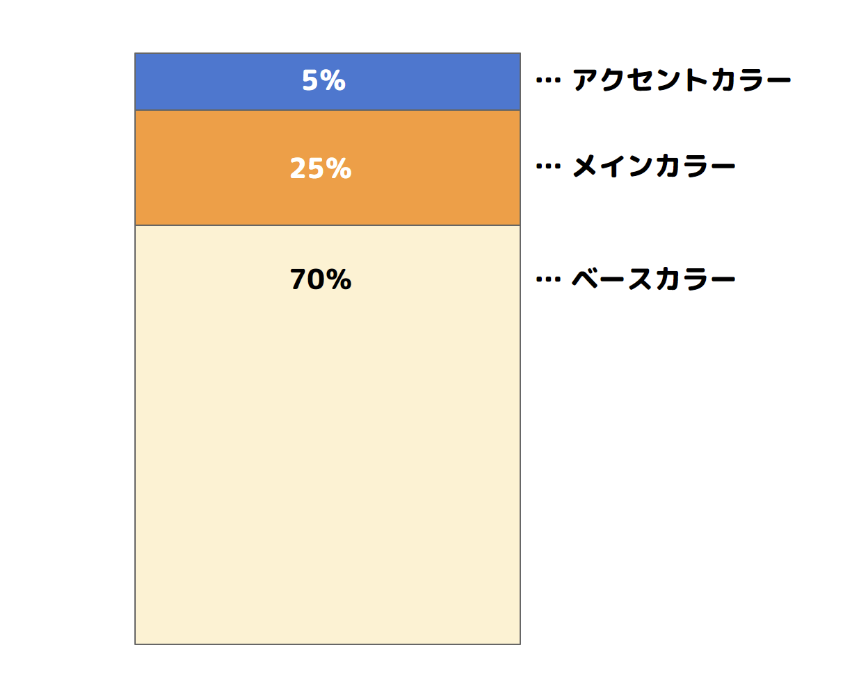
配色の黄金比は「70:25:5」
ホームページに使う色を絞るだけで、一気にシンプルで統一感のあるデザインになります。
カラフルでセンスがいいページもありますが、やはり複数の色を同時に使いこなすのは難しい。
まずは使う色数を3つまでに絞りましょう。
3つに絞れたら、配色比率を考えます。
黄金比は、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%です。

それぞれの色の役割は下の通りです。
- ベースカラー:全体の基盤となる色
- メインカラー:ロゴやキャッチフレーズなどの目立つところに使われる色
- アクセントカラー:メリハリをつけるために使われる色
配色に正解はありませんが、迷ったら「70:25:5」を使ってみてください。
フォントはゴシックと游明朝がおすすめ
フォントに迷ったら、ゴシック体と明朝体がおすすめです。
おしゃれなフォントは他にもありますが、読みづらかったり、ごちゃごちゃした印象になってしまったりとデメリットがあります。
しかしゴシック体と明朝体であれば、シンプルにホームページをまとめられます。
それぞれの特徴、種類は下の通りです。
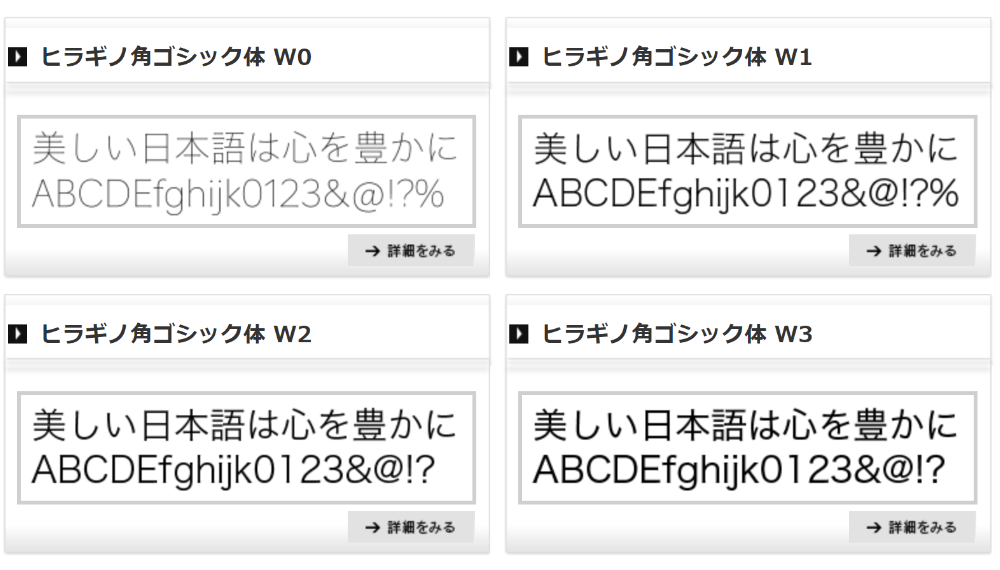
ゴシック体

- 特徴:文字の線の太さが均一。視認性が高い
- 使い方:タイトルやロゴなど、文字を目立たせたいとき
- おすすめのフォント
・ヒラギノ角ゴシック
・游ゴシック
・筑紫ゴシック
明朝体

- 特徴:横の線が細く縦の線が太い。可読性が高い
- 使い方:長い文章をストレスなく読めるようにしたいとき
- おすすめのフォント
・ヒラギノ明朝
・游明朝
・リュウミン
画像を取り入れて飽きないページに
画像をたくさん取り入れることで、メリハリのついた飽きないホームページになります。
特にスマートフォンでページを閲覧するときは、文字ばかりだと非常に見づらいです。
ホームページのはじめに配置するアイキャッチ画像だけでなく、文章の途中にも積極的に画像を取り入れましょう。
画像を複数使うときは、テイストをそろえるのが大切です。
これにより、ホームページ全体に統一感が生まれます。
また、画像の中の文字が小さすぎると、伝えたい情報が伝わりません。
文字を含む画像を使う場合は、スマートフォンでもきちんと文字が読めるかどうか確認しましょう。
文字や画像は位置をそろえる
文字や画像の位置がばらばらだと、どうしても見づらいホームページになってしまいます。
文章の行頭をそろえる、画像どうしの間隔をそろえるなど、整理整頓された配置を心がけましょう。
セルフチェックするときは、縦横のラインが一直線になっているか、余白の幅がそろっているかを確認するのがおすすめです。
デザインの都合で文字や画像をずらして配置したいときも、等間隔にずらすことを意識しましょう。
ユーザーの視線の動きを意識する
ユーザーの視線の動きを意識すれば、直感的に情報収集できるホームページが作れます。
最初に目がいくところに必ず伝えたい情報を置く、最後に目がいくところに印象に残る情報を置くなどの工夫ができるためです。
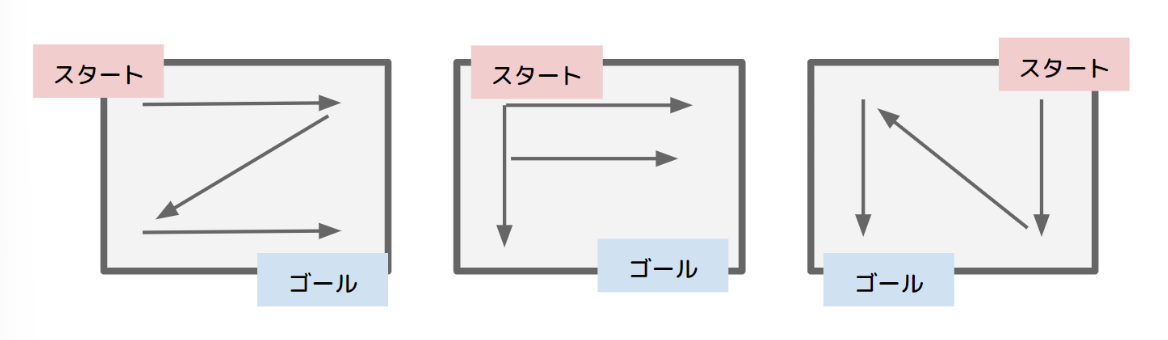
ホームページを見るとき、ユーザーの視線の動きには3つのパターンがあります。

■ Z型
- 左上から右上、そのあと左下に視線が移り、最後に右下を見る
- チラシや広告など、画像が多いものを見るときに使われやすい動き
■ F型
- 視線が左から右、上から下への動きを繰り返す
- 文章を読むときに起こりやすい動き
- 画面の下になるほど、きちんと読まれづらい
■ N型
- 視線が右上から右下、次に左上から左下に向かって移動する
- 縦書きのものを見るときに使われる
少し複雑ですが、ぜひ意識してみてください。
参考事例が見られるおすすめギャラリーサイト3選
ここまでに解説したポイントを踏まえて、他社のホームページを見てみましょう。
より具体的なイメージが湧くはずです。
1社1社検索してもいいのですが、ギャラリーサイトを使うとイメージに合わせたサイトを探せます。
ギャラリーサイトは、テーマに沿ったホームページやデザインがいくつも並んでいるサイトです。
作りたいホームページのイメージや業種で絞り込んで調べられるので、とても便利です。
ここでは、特におすすめのギャラリーサイトを3つお伝えします。
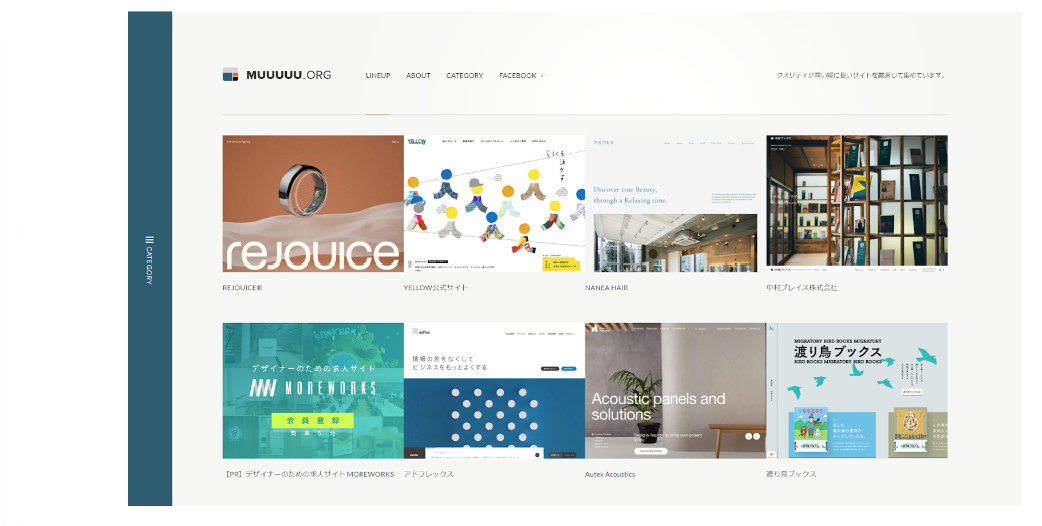
Muuuuu.ORG

オーソドックスなレイアウトかつ優れたデザインのサイトが集まっています。
掲載数が多く、カテゴリ分けも多いので、自分のイメージに合ったデザインを見つけやすいのが特徴です。
縦に長いレイアウトのサイトが多く、スマートフォン用のデザイン向上を目指している方におすすめです。
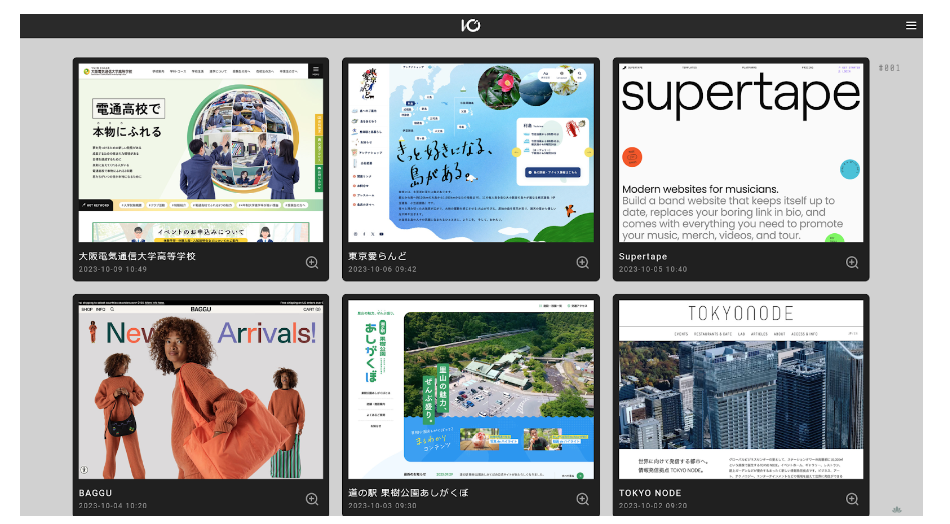
IO3000

業種ごとのカテゴリ、サイトのイメージ、色の3軸で調べられるサイトです。
また「シャッフル」機能でランダムにサイトを表示させることで、自分の視野に入っていなかった新しいデザインに出会えます。
1年ごとのアーカイブが作成されていて、流行の変遷を見られるのも特徴です。
SANKOU!

デザインの色合いやテイストごとに調べられるほか、サイトの種類や業種で絞り込んで調べられます。
理想のデザインを調べるのにぴったりです。
具体的なイメージが決まっていない場合も、「さわやかな色合い」「親しみやすい雰囲気」のようなイメージで調べられるのが便利です。
かっこいいサイトをデザインするコツ3つ
ホームページのかっこよさを磨けば、よりユーザーに興味を持ってもらいやすくなります。
かっこいい・センスがいいホームページは、商品やサービスに対するユーザーの期待感を上げる効果があるためです。
大前提「見やすい」ホームページにするのが重要です。
これに加えて「商品・サービスの魅力を広げたい」「ホームページで他社と差をつけたい」という方は、紹介する3つのポイントを参考にしてみてください。
企業イメージに合った色を選ぶ
ホームページで使われている色は、企業や商品・サービスのイメージに直結します。
ユーザーにどんなイメージを持ってほしいのかを考え、ふさわしい色を選びましょう。
たとえば、鮮やかな色を選んだり、補色を組み合わせたりすればポップな印象を作れます。
また、淡色の面積を増やしたり、青系の色を多く取り入れたりすれば、清潔感・さわやかさを演出できます。
目を引く写真・動画を使う
使われている写真や動画がかっこいいと、それだけで印象に残ります。
特にトップページで最初に表示される写真・動画は、画質や色味にもこだわって選びましょう。
おしゃれさや雰囲気のよさも必要ですが、企業が売り出したい価値をアピールできる写真・動画であることが大切です。
ギャラリーサイトを使いながら、他社のかっこいい写真・動画を探してみてください。
ただし、写真・動画はホームページが重くなってしまうのが難点です。
特に動画は、読み込みに時間がかかる場合があります。
使いやすいホームページにするためにも、動作の速度には注意してください。
余白を効果的に活用する
なにもかかれていない余白部分は、実はホームページ全体の印象に大きく関わっています。
色や写真・動画と同じく企業や商品・サービスのイメージを決める大切な要素なので、意識してデザインしましょう。
たとえば、新聞に挟まっているスーパーのチラシには、市場のようなにぎやかさがあります。
このように余白が少ないと、情報がぎゅっと詰まっていて活気がある印象になります。
逆に余白が多いと、品の良さや落ち着いた雰囲気を演出できます。
高級食材や化粧品、ジュエリーなどのホームページは、余白がたっぷり使われています。
こちらも、ギャラリーサイトを使ってたくさん見比べてみてください。
【まとめ】ユーザーファーストなホームページで、会社の利益UPをかなえよう
ホームページは、第一に「見やすさ」「分かりやすさ」が大切です。
企業側が伝えたい情報を詰め込むのではなく、ユーザーがストレスなく見られるホームページを意識しましょう。
この記事で特に押さえてほしいポイントをまとめます。
- ホームページの基本は「シンプル」「統一感」「スマートフォン対応」
- 配色やフォント、画像を工夫すると、ホームページの印象が変わる
- ギャラリーサイトを使って、参考になる他社のサイトを探そう
ユーザーの満足度が高いホームページを作ることで、結果的に検索の上位に表示されやすくなり、より多くの人へ商品・サービスを届けることにつながります。
また、企業や商品・サービスのイメージに合ったホームページ作りも大切です。
ホームページのデザインに正解はありません。最適なデザインを目指して、試行錯誤してみましょう。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…