「自分でホームページのロゴを作ってみたいけどやり方がわからない・・・」
「難しそうだし、お金もかかりそう」
このように思っている方は多いのではないでしょうか。
ロゴがあるだけでホームページは華やかになります。印象に残りやすく、覚えてもらえるので、ぜひ活用したいところです。
しかし、「専門的な知識もないし、手間がかかりそうだから」と自分で作ることを諦めてしまう方も多いでしょう。
ロゴ作成サイトを使えば、無料でおしゃれなデザインを簡単に作成できます。
この記事ではサイトの選び方やデザインするときの注意点を解説しています。
おすすめ無料サイトの紹介もあるので参考にしてください。
ホームページのロゴを作成する方法
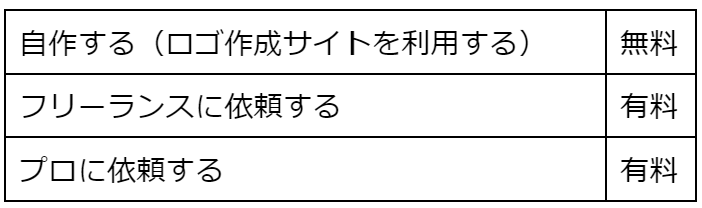
ホームページのロゴ作成方法には大きく分けて3種類あります。

プロに依頼すればお金がかかりますが、ロゴ作成サイトを利用すれば無料で作ることができます。
自作する(ロゴ作成サイトを利用する)
無料で作りたいなら、ロゴ作成サイトを利用しましょう。
作る手順は簡単なものが多く、初心者でも手軽に作れるのが魅力です。ネット上にはたくさんのロゴ作成サイトがあります。
作成の手順は、テンプレートを選び、文字を入れるといった分かりやすい工程になっている場合が多いです。
サイトによって、用意されているテンプレートや文字のフォントの種類が違うので、自分に合ったものを選ぶようにしましょう。
フリーランスに依頼
自作するよりも凝ったデザインにしたいなら、フリーランスへの依頼もおすすめです。「Lancers」や「クラウドワークス」などのクラウドソーシングサイトで依頼できます。
デザイナーが沢山登録しているため、口コミや評価を確認しながら選びましょう。
デザイン作成会社に依頼
ロゴのクオリティを1番重視するなら、デザイン作成会社に依頼しましょう。
コストはかかりますが、その分洗練された技術で安定したクオリティのロゴを作成してもらえます。
ただし、デザイン作成会社に依頼する方法は費用が高くなる傾向があります。
会社のロゴなど大事なデザインはプロに任せたい、という方におすすめです。
ロゴ作成サイトを選ぶときの注意点
ネット上にたくさんのロゴ作成サイトがある中で「どのサイトを選べばいいの?」と迷ったとき、下記4つは事前に確認をしておきましょう。
- 対応するデータ形式(JPEGやPNGなど)
- 日本語対応の有無
- 商用利用の可否
- スマホアプリの対応の有無
サイトによって対応の範囲が異なるので、作成後に「確認していなかった・・・」と作業が無駄にならないように気をつけてください。
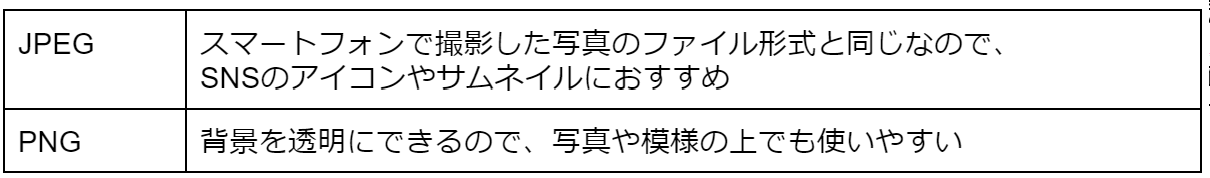
対応するデータ形式を確認する
サイトによって「JPEG」や「PNG」など、対応している画像のデータ形式に差があります

作成したロゴをホームページ以外でも使うなら、どういった場面で使うのかイメージしておくと良いでしょう。
用途によって適した形式は異なるため、事前に確認しておくことでスムーズにロゴ作成サイトを選定できます。
サイトを選ぶ際は、使用したいデータ形式で作成ができるかを事前に確認しておきましょう。
日本語に対応しているかをチェックする
おしゃれなロゴを作成できるサイトの中には、海外のサイトが存在します。
日本語のフォントに対応していなかったり、種類が少なかったり、翻訳された日本語の説明がよく分からなかったりすることもあるでしょう。
特に日本語に対応しているフォントが少ないと、何か物足りなさを感じるかもしれません。あらかじめチェックしておくと良いでしょう。
商用利用の可否を確認する
ビジネスのためにロゴ作成をする場合は、商用利用できるかどうかは事前に確認しましょう。
商用利用OKと書かれていても、細かくルール設定がされている場合があります。
利用規約に記載されている内容を必ず読んでおきましょう。
スマホアプリでも対応可能か確認する
基本的にはパソコンで作成することが多いですが、中にはスマートフォンで手軽に作成できるサイトもあります。
パソコンを持っていない場合や、電車の中で手軽にスマートフォンで操作したい人もいるでしょう。
そういう場面ではスマホ対応しているサイトを選ぶことがおすすめです。
無料でおしゃれなロゴを作成できるサイト3選
たくさんのロゴ作成サイトの中から自分に合ったサイトを選ぶのは至難のワザですよね。
無料でロゴ作成できるおすすめのサイトを3つ紹介します。
どれも簡単で使いやすいため、サイトごとのロゴ作成の手順も参考にしてください。

hatchful
ECサイト作成サービスであるshopifyが作った無料のロゴ作成サイトです。
ロゴ作成手順
1.「フレンドリー」「ナチュラル」などのデザインイメージから好きなイメージ
を1〜3つ選択
2.そのイメージから提案されるアイコンを1つ選択する
3.好きな文字を入力する
4.文字のフォント・文字の色・ロゴの色を変更する
5.完成
凝ったデザインを考えられない人や、手軽に作成したい人におすすめです。
canva
オーストラリア初のグラフィックデザインサイトで、ロゴ作成もできます。
ロゴ作成手順
1.ロゴのテンプレートから好きなデザインを選択する
2.文字を入力する
3.文字のフォント・文字の色・ロゴの色を変更する
4.さらにアイコンを追加したい場合は追加する
5.ロゴ完成
テンプレートは幅広いイメージが用意されています。
自分に合ったデザインをなかなか探せていない場合は、一度canvaで探してみることをおすすめします。
3.Wix ロゴメーカー
サイト内で好きなイメージを選択していくことで、AIがロゴを提案してくれます。
ロゴ作成手順
1.文字を入力する
2.「ダイナミック」「フレッシュ」などのデザインイメージから好きなイメージを選択する
3.ロゴのイメージを2択で提案されるので、好きな方を何度か選択していく
4.AIによって作成されたロゴ候補の中から好きなロゴを選択する
5.アイコンを変更したり追加する
6.アイコンの色、フォント、文字の色を変更する
7.ロゴ完成
背景・アイコン・文字の色を一気に変えるカラーパレット機能は、色のセンスがなくてもバランスの取れた仕上がりにしてくれます。
細かく編集できるので、自由度の高いツールを求めている方におすすめです。
ホームページのロゴのデザインを考えるときの3つのポイント
ホームページのロゴは企業やサイトの顔となり認知されるため、重要な役割を担っています。
下記3つのポイントを押さえてください。
- 覚えやすいロゴにする
- 印刷したときの見栄えに注意する
- カラー配色は3色に抑える
それぞれのポイントを解説します。
覚えやすいロゴにする
どんなに凝ったデザインでも、覚えてもらえなければ意味がありません。
見た瞬間から頭に入ってくるような、シンプルなデザインがおすすめです。
見た人がロゴを思い出せるようなデザインを意識するとよいでしょう。
また、流行りのデザインは、時代が変われば廃れてしまうこともあるため、避けるようにしましょう。
人は文字よりも図や絵を覚えやすいため、見栄えの良いロゴにするよう心がけてください。
印刷したときの見栄えに注意する
印刷時のことを考えずにロゴを、作成している場合があります。
たとえば白黒印刷したときに見づらくなってしまったり、拡大・縮小印刷したときに形がくずれてしまったりといったことがあります。
元のデザインが変わらないように慎重にデザインを考えましょう。
カラー配色は3色におさえる
ロゴの色は複数使いたい、という場合もあるでしょう。
しかし、色が増えると、バランスを整えるのは難しいです。できれば1〜2色までに抑えましょう。
どうしても3色使いたいときは、ベースカラー70%・メインカラー25%・アクセントカラー5%の色比率にすると、自然な仕上がりになりますよ。
自分でホームページのロゴを作ってみよう
ホームページに自分で作ったロゴがあると、それだけできっと気分が上がるでしょう。
無料のロゴ作成サイトはテンプレートも豊富で、誰でも簡単に作成ができます。
失敗しても何度でもやり直せるので、初心者におすすめです。不安な人はまずスマホアプリ対応サイトを利用して、手軽に試してみるのもおすすめです。
ロゴのデザインやロゴを使用する場所などをイメージしてから作業すると、スムーズに始められます。
当社ではサーバーと独自ドメインが取得できる「LOGOHP!(ロゴップ)」というサービスを行っています。
月額1980円でサイトのオリジナルロゴまで作成でき、初期費用を抑えられる点がメリットです。
SEOに特化したテンプレートが利用可能で、アフターフォローも充実しています。
コストパフォーマンスを重視したい方におすすめのサービスですので、ぜひ検討してみてください。
ぜひ、LOGOHP!(ロゴップ)でオリジナルのおしゃれなロゴ作りに挑戦してみてはいかがでしょうか。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…