インターネットの普及により企業や個人がホームページを持つのは当たり前となってきました。
ホームページを作りたいと考えている方は「どうやって作ればよいのか?」と悩むかもしれません。
選択肢はいくつかあります。
今回はホームページを作りたい方向けに、ホームページ作成の選択肢と基礎知識を解説します。
是非とも検討する際などにお役立てください。
ホームページを作る前に知っておきたい基礎知識
ホームページを作る前にまず、基本知識として仕組みを理解しておきましょう。
ホームページ作成において知っておきたいワードが3つあります。
- HTML
- サーバー
- ドメイン
それぞれがどのような役割を担っているのか解説します。
HTML
HTMLとは、“Hyper Text Markup Language”の頭文字をとったもので、Webページを作るための言語です。
ほぼすべてのWebページはHTMLとCSSという言語で作られています。
Webページでは普通のテキスト以外にも、見出しや太文字、下線、文字色変更などさまざまな装飾を付けることができます。
HTMLは、Webサイトを作る際にコンピューターへ指示を出し、表示したい構成に形作ります。
サーバー
サーバーとは、ホームページのデータを置いておく“場所”のことです。
ホームページは“HTML”と呼ばれるファイルで作成され、サーバーに保存されます。
サーバーはインターネットに接続されているため、世界中からアクセスが可能です。
ホームページを作る際には、レンタルサーバーなど申し込み、自分専用のサーバーを確保しましょう。
無料サーバー
無料サーバーとは一般的に、無料で利用できるレンタルサーバーのことを指します。
レンタルサーバーはホスティングサービスと呼ばれることもあり、サーバーの貸し出しとホームページ作成ツールがセットになったプランを提供している企業もあります。
ホスティングサービスとは、通信業者などが提供するサービスのひとつで、事業者が持つサーバーをインターネット経由で貸し出すことです。
無料で利用できる分、データの保存容量や機能に制限がある場合があります。
また、無料のホスティングサービスを利用した場合、商用利用不可や広告の自動表示などがあるため、企業が運営するサイトにはおすすめできません。
有料サーバー
有料サーバーの価格帯は幅広く、月額100円ほどから利用できます。
ホームページの保存容量が大きく、サイトの表示速度も速いというメリットがあります。
プランによってはサポート機能もあるため、企業のホームページは有料サーバーを利用するのがおすすめです。
ドメイン
ドメインとは、ホームページの位置を示す、インターネット上の“住所”のような役割を担うものです。
ドメインはホームページだけでなく、メールアドレス作成にも使用されています。
http://example.comを例にすると、.comの部分がドメインにあたります。
ここから、無料ドメインと独自ドメインの2種類について解説します。
無料ドメイン
無料ドメインとは、レンタルサーバーやホームページ作成サービスにて無料で利用できるドメインのことです。
無料ドメインの多くが、共有ドメインと呼ばれるドメイン提供サービスのサブドメインを使用します。
提供元のドメインの一部を間借りしているようなイメージです。
そのため、オリジナル要素や所有権はなく、提供元がサービスを終了するとホームページが表示されなくなる可能性があります。
無料サーバーと同様に、企業のホームページ運用にはあまりおすすめできません。
独自ドメイン
独自ドメインでは、ユーザーが任意でドメインの文字列を指定できます。
ドメイン部分に企業名やホームページの名前を入れると検索しやすく、認知度アップに効果的です。
独自ドメインの多くは有料のため、サーバー変更後も同じドメインを使い続けられますが、無料のホームページ作成ツールを利用した場合、独自ドメインが使えないこともあるため注意しましょう。
ホームページの作成は主に3パターン
ホームページ作成には主に3つの選択肢があります。
初心者、中級者、上級者とそれぞれに向いた選択肢があるので、自分のスキルに合ったものを選びましょう。
初心者向け:ホームページ作成サービスを利用する
初心者であれば、サーバー一体型のホームページ作成サービスを利用するのがおすすめです。
ドメインとサーバー、ホームページソフトが既にセットアップされているため、すぐにホームページ作成に取り掛かれます。
ホームページ作成サービスにアカウント登録し、レイアウトやデザインを選び、ホームページを自動生成します。
その後コンテンツを作成していくだけで、ホームページが運用できます。
サーバーを準備する必要がなく、ブラウザ上で作業できるため専用ソフトも要りません。
カスタマイズできる範囲に制限はあるものの、専門スキルがない初心者でも効率的にホームページ作成ができます。
中級者向け:既存ツール(CMS)を利用する
CMSとは、システムが既に構築されたものを使って効率的にホームページ作成ができる仕組みのことです。
代表的なものにWordPressがあります。
サーバーやドメインを自分で準備できる場合はCMSをインストールしてホームページ作成にトライしてみましょう。
CMSに用意されているテーマを使えば、文章や画像を入れるだけで簡単にホームページができます。
無料から有料まで幅広いテーマが用意されており、コンテンツの更新も簡単というメリットがあります。
一方で、CMSのインストールやカスタマイズにスキルが求められたり、サーバー転送には専用のソフトが必要になる場合があります。
そのため、サーバーやドメイン、専用ソフトの用意が自分ででき、CMSに使用したいテーマがある人(中級者)向けの選択肢といえるでしょう。
上級者向け:プログラミング言語を利用して自分で作る
HTMLやCSSを使った構築技術を持っている場合は、直接記述し自分でホームページを作ってみましょう。
一から自分で構成・作成できるため、デザインの自由度が高く、調整も行いやすいというメリットがあります。
しかし、一定以上の知識とスキル、制作時間の確保などが求められるため、上級者向けです。
他に、ホームページ制作会社に依頼するパターンもあります。
コストはかかりますが、プロに作成を依頼するため本格的なページが出来上がります。
作成ツールを使用してでも作るのが困難な場合や、大規模にデザインにもこだわったページを作りたい方は、プロに依頼するとよいでしょう。
どのパターンを選ぶか決めるときのポイント
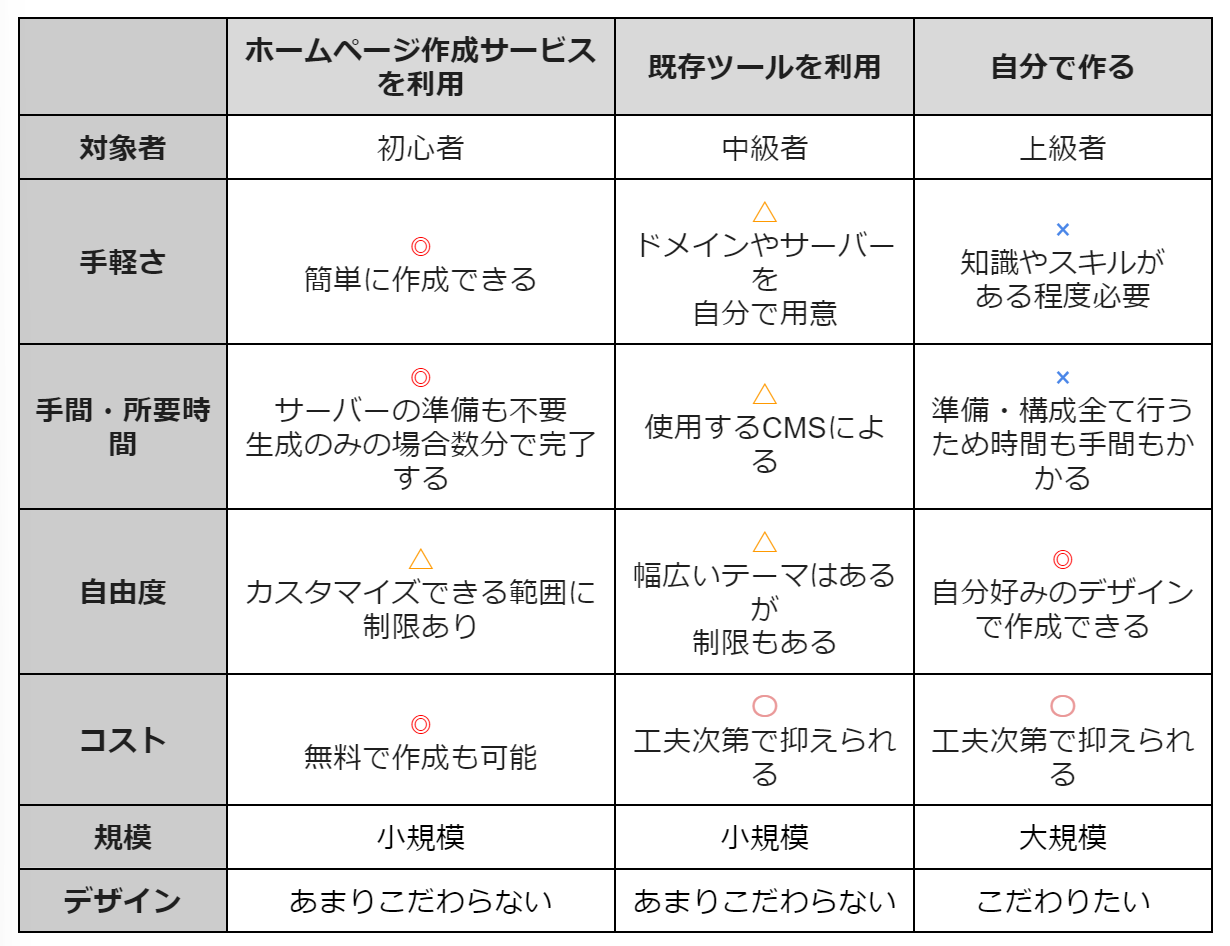
3つのパターンを紹介しましたが、どのパターンを選ぶか決める際には以下の6項目をそれぞれ比較して決めるとよいでしょう。
- 手軽さ
- 手間・所要時間
- 自由度
- コスト
- 規模
- デザイン
作るのが難しいと思われがちなホームページですが、作成サービスを利用すると簡単に作れます。
一方でコストと時間をかけ制作会社に依頼すれば本格的なホームページが出来上がります。
どれくらいの時間やコストをかけて、どんなデザインのページを作りたいのか、目的や条件に合った作り方を選択しましょう。
3つのパターンをそれぞれ紹介しましたが、簡単に比較できるよう表にまとめましたので参考にしてください。

WordPressとは
CMSの代表的なものとしてWordPressを紹介しました。
WordPressは世界No.1シェアのホームページ作成ツールですので、名前を聞いたことがある人も多いでしょう。
そこでWordPressについても簡単にご紹介します。
WordPressのほとんどが無料で利用でき、ホームページ完成後も機能の追加が可能です。
WordPressは単独で利用できないため、サーバーにインストールする必要があります。
初心者でも作業しやすいよう、ホームページ作成から公開、更新までの流れが分かりやすくなっています。
WordPressには、“WordPress.org”と“WordPress.com”の2種類あるため注意しましょう。
利用者は最初にどちらを使用するか選択します。
WordPress.orgは、デザインや機能の自由度が高く、サイト運営の全体を管理できるため企業のホームページ作成にはおすすめです。
WordPress.comはインターネット上でWordPressを利用できるサービスです。
独自ドメインが使えないなどの制限があるため間違えないよう気を付けてください。
WordPressはオープンソース型のホームページ作成ツールなので、幅広いデザインテンプレート(テーマ)や拡張機能(プラグイン)を利用できます。
世界シェアNo.1ということもあり日本にも多くの利用者がいます。
情報もたくさん流れているので、不明点が出た時も解決しやすいでしょう。
WordPressでホームページを作る流れ
WordPressでホームページを作る流れは以下の6STEPとなります。
1.ドメインの取得とレンタルサーバーを用意する
2.WordPressをインストールしログインする
3.ページのテーマを決める
4.基本設定をする
5.プラグインの追加と設定
6.コンテンツをアップロードする
それぞれの流れについて解説していきます。
1.ドメインの取得とレンタルサーバーを用意する
WordPressを利用する前にドメインの取得とレンタルサーバーを用意しなければなりません。
価格帯は幅広く、ドメインとサーバーがセットになったものもあります。
維持費として毎月かかるものなので、予算に合わせて検討しましょう。
ドメインの文字列は自由に設定できるため、企業名やサイトタイトルなどのユーザーに覚えてもらいたい情報を組み込むのがおすすめです。
2.WordPressをインストールしログインする
WordPressをレンタルサーバーにインストールします。
スマホにアプリを入れるイメージで、レンタルサーバーの管理画面からインストールできます。
インストール完了後、WordPressの管理画面にログインします。
レンタルサーバーの管理画面でインストールの際に設定したメールアドレスとパスワードでログインできます。
3.ページのテーマを決める
ホームページのデザインを決めます。
テーマには無料版と有料版があり、有料版はスマホに最適化される、SEOに強いなどそれぞれ強みがあります。
無料版でも十分質の高いホームページは作成できるので、自分がイメージしているテーマに近いテーマを見つけましょう。
4.基本設定をする
テーマを決めたら次に基本設定を行います。
ホームページの見た目に関わる重要な設定ですので、きちんと行いましょう。
テーマによって設定項目が異なる場合もありますが、主な設定項目は以下の7つです。
- タイトル設定
- ロゴの設定
- ファビコンの設定(サイトを表すアイコン)
- 背景の設置
- メイン画像の設定
- カテゴリーの設定
- メニューの設置 など
設定項目が多く難しいと感じるかもしれませんが、一つ一つの設定は難しくありませんので、手順通りに進めてください。
5.プラグインの追加と設定
WordPressインストール直後は非常にシンプルな造りとなっているので、必要な機能があれば適宜プラグインを追加しましょう。
プラグインを追加・設定することで自分好みにカスタマイズできます。
6.コンテンツをアップロードする
基本設定が終われば、文章や画像などのコンテンツをアップロードしていきます。
コンテンツ作成はホームページをより充実したものにするための大事な作業です。
ユーザーが読みやすく興味関心を惹く内容はもちろん、SEO対策なども意識して作成しましょう。
ホームページ作成における注意点
ここまでホームページの作成パターンやWordPressについて解説してきました。
最後にホームページを作る上で注意したいこと4つを紹介します。
- 自分のスキルに合った作成方法を選ぶ
- なぜホームページを作るのか目的を明確にする
- 著作権侵害には気を付ける
- ホームページ完成後は更新に注力する
これらに気を付けながらホームページ作成に臨んでください。
自分のスキルに合った作成方法を選ぶ
自分でホームページを作る場合3つのパターンがありました。
コストやサイトの規模・デザイン、作成者のスキルによってどれを選ぶか変わってきます。
正しいパターンを選択しなければコストと時間を無駄にしかねません。
限りある時間とコストの中でより良いホームページを作れるようしっかりと考えましょう。
なぜホームページを作るのか目的を明確にする
ホームページ作成を進めていくと、徐々に自分の好みやこだわりが強く出て、当初の目的とは合わないものが出来上がるケースがあります。
本来の目的を意識しながら作業を進め、自己満足ではなくユーザーに満足してもらえるページを作りましょう。
著作権侵害には気を付ける
ホームページのデザインやコンテンツの充実に力を入れるあまり、ネットで見つけた画像を勝手に使用したり、文章をコピー&ペーストしたりしないよう気を付けましょう。
思わぬところで著作権を侵害している可能性があります。
ホームページ作成は、著作権や情報リテラシーに関する知識を理解した上で実施することを心がけてください。
ホームページ完成後は更新に注力する
ホームページを完成させることがゴールではありません。
あくまで目的達成のための土台を作っただけで、ここからが始まりです。
完成したホームページは定期的に更新しましょう。
Web上の情報には常に鮮度が求められます。
古い情報のまま放置されているホームページに人を集めることは難しいでしょう。
定期的な更新に力を入れ、ファンを育てていきましょう。
まとめ:自分に合った作成方法の選択と自身のスキルアップが成功へのカギ
ホームページを作りたい方は、作成方法を比較検討して決めるようにしましょう。
さらに、完成したホームページを今後さらに良いサイトへのアップデートできるよう、HTML言語の取得など自身のスキルアップも目指すとよいでしょう。
本記事を参考にホームページ作成に役立ててください。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…