ホームページの回遊性を上げるため、または広告出稿のために、効果的なバナーを作成したいとお考えの方も多いのではないでしょうか。
また、「そもそもバナーって何?」という方もいらっしゃるかもしれません。
そこで今回はホームページのバナーとは何なのか、その役割と作り方を詳しく説明していきます。
ホームページのバナーを有効活用したいとお考えの方は、ぜひ参考にしてください。
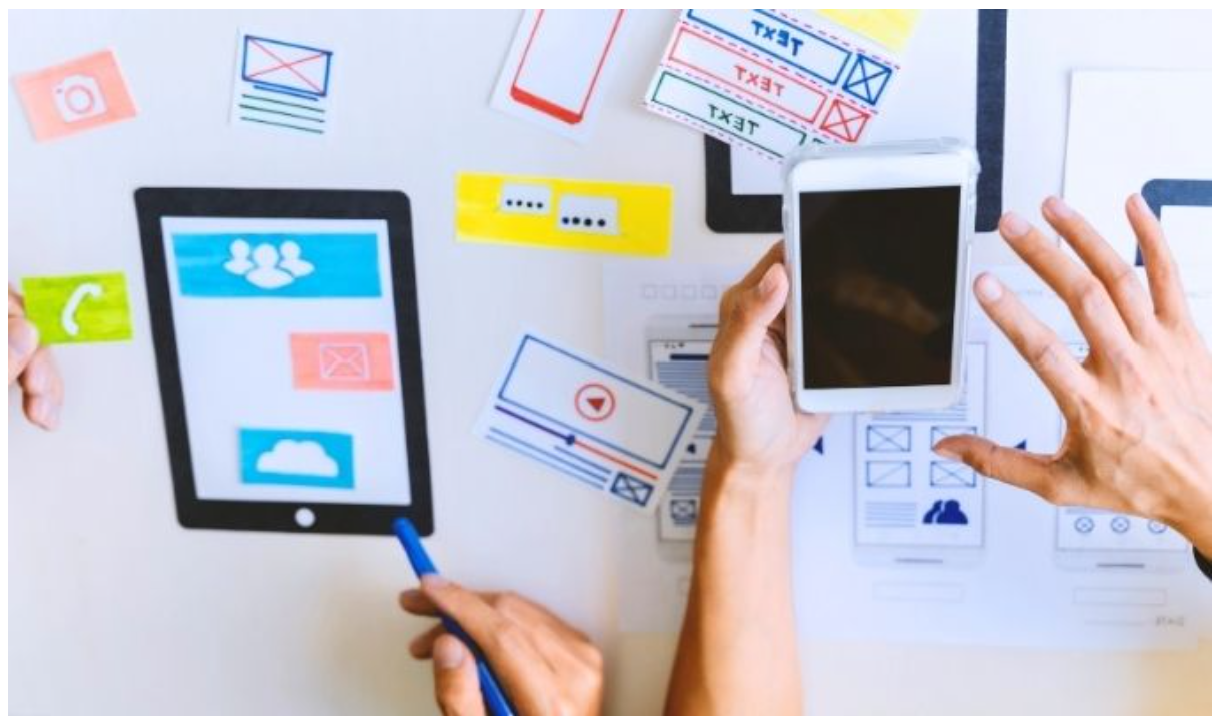
ホームページのバナーとは
ホームページのバナーとは、広告や特集ページなどの目立たせたい情報へのリンクを貼った画像です。
本来、バナー(Banner)の意味は、公共の場所や行進で用いられる、デザインやスローガンが描かれた帯状の布を指します。
それになぞらえて、ホームページのバナーは帯状やボックス型で表示されます。
バナーの役割は主に下記の2つです。
- ホームページ内リンクとしてのバナー
- 広告としてのバナー
ひとつずつ見ていきましょう。
ホームページ内リンクとしてのバナー
ホームページ内リンクとしてのバナーは、特定ページへのリンクを貼った画像です。
ユーザーは、バナーを用いて、興味のあるテーマがまとまった記事や、最新情報のあるページをすぐに訪れることができます。
効果的なバナーを配置すれば、ホームページの回遊率やユーザーの利便性の向上に期待できます。
広告としてのバナー
広告としてのバナーは、特定の商品やサービス、またはホームページへのリンクを貼ったWeb上の広告画像です。
掲載される媒体によって、サイズや形状はさまざまですが、限られたスペース内で情報を伝えることが重要です。
また、クリックしてもらうために、興味を引くようなデザインが採用される傾向にあります。
ホームページのバナーの作り方
ホームページのバナーを作る際、気を付けたいことは以下の通りです。
- 目的とターゲットを確認する
- 情報を整理する
- キャッチコピーを考える
- デザインを考える
ひとつひとつ説明していきます。
目的とターゲットを確認する
ホームページのバナーの目的を明確にし、ターゲットを設定しましょう。
効果的なバナーを作成するためには、すでにホームページを訪れているユーザー層をターゲットとして設定する必要があります。
広告として利用するのであれば、自社のホームページを訪れてほしいユーザー層をターゲットとして設定しましょう。
そして、そのターゲットがクリックしたくなるようなデザインを取り入れる必要があります。
情報を整理する
ホームページのバナーに載せたい情報に優先順位をつけ、整理しましょう。
バナーはサイズ制限があります。
情報量が多すぎると、見てすぐに内容が分かりづらく、クリックされる機会を逃してしまうかもしれません。
何のバナーなのか、瞬時に分かってもらえるよう工夫し、さらに「クリックしてその先の情報をくわしく見たい」と思われるようなデザインが理想的です。
キャッチコピーを考える
効果的なキャッチコピーを考えましょう。
キャッチコピーとは、伝えたい情報を端的に表現した文字情報です。
画像やイラストでも情報は伝えられますが、やはり文字は瞬時に理解しやすく、具体的です。
たとえば、セール情報を伝えたいのであれば、「セール」や「何パーセントOFF」、「いつまで」といった文字情報を含めると分かりやすいでしょう。
効果的なキャッチコピーは、ターゲットのクリック率の向上に期待できます。
デザインを考える
情報が整理できたら、デザインを考えましょう。
キャッチコピーや優先度の高い情報、画像など、バナーのサイズに注意しながら配置します。
関連性の高い情報は、グループ化して配置すると分かりやすくなります。
グループ化した情報を差別化するため、適切な余白を取りましょう。
効果的な余白が取れない場合は、情報量やの文字サイズを調整するなど、工夫する必要があります。
また、配色のコントラストを強めにつけると、目に留まりやすいデザインになります。
このようにデザインを考える際は、ひと目でわかりやすいよう工夫することが重要です。
ホームページのバナーをデザインする際のポイント
ホームページのバナーをデザインする際に注意すべきポイントがあります。
- バナーのサイズを確認する
- 配色を絞る
- フォントを決める
- 訴求したい情報に優先順位をつけてバランスをとる
- 保存形式を確認する
詳しく説明していきます。
バナーのサイズを確認する
バナーのサイズを確認しましょう。バナーのサイズは、ピクセルで表現されます。
広告バナーの場合、配信される媒体によって、推奨サイズがあります。
たとえば、GoogleやYahooの関連サービスに表示される、ディスプレイ広告の代表的なサイズは「300×250ピクセル」や「160×600ピクセル」です。
他にも、InstagramやX(旧Twitter)などのSNS広告、スマートフォンに掲載されるモバイル広告などがあり、サイズは多種多様です。
掲載する媒体の推奨サイズをしっかり確認しておきましょう。
配色を絞る
バナーに使用する配色数を絞ることで、統一感を守り、さらに情報を強調して表現できます。
一般的に配色は、ベースカラー(70%)、メインカラー(25%)、アクセントカラー(5%)の3色で構成すると美しいといわれています。
ベースカラーは、余白や背景に用いる色で、メインカラーは、印象を決める主役の色です。
アクセントカラーは、目立たせたい情報に使う色で、ベースカラーやメインカラーの反対色を使うなどして、コントラストをつけるために使います。
フォントを決める
バナーに使用するフォントを決めましょう。
配色と同じように、フォントも数を増やしすぎると、統一感が無くなってしまいます。
ひとつに絞るか、違和感ない組合せのフォントを見つけましょう。
そして、情報の優先順位に合わせて、サイズを調整することも重要です。
改行する際は、行間や文字幅をそろえるようにすると、見やすいデザインになります。
訴求したい情報に優先順位をつけてバランスをとる
優先順位の高い情報が目立つように、デザインのバランスを取りましょう。
たとえば、日付や数字などの配色にコントラストをつけたり、他社と差別化できる情報を目立つ配置にしましょう。
また、ときには優先度の低い情報を思い切って省くことも大切です。
そうすることで、ターゲットが優先度の高い情報に集中しやすくなります。
保存形式を確認する(GIF/JPEG)
バナー画像の保存形式を確認しましょう。
画像の保存形式には、主に、BMP形式、PNG形式、GIF形式、JPEG形式の4つがあります。
BMP形式は、圧縮されていないため編集を繰り返し行っても、画像が劣化しません。
しかし、ファイル容量が大きいため、バナー制作にはBMP形式は避けたほうがよいでしょう。
PNG形式は、Web上での使用を目的に開発された画像形式で、透過が可能という特徴があります。
画像劣化の心配は少ないですが、フルカラーの写真などを使用した場合、保存サイズが重くなります。
GIF形式は、色数が最大256色で背景透過ができ、アニメーションなどの動きがあるバナーの制作に最適です。
ただ、色数に制限があるため、グラデーションのある画像やフルカラーの写真などを扱う場合には不向きといえます。
JPEG形式は、1,677万色を利用できる、写真を扱う場合に最適なファイル形式です。
人が感知できない色情報を削除してファイルサイズを軽くできますが、画像が荒れやすくなります。
データサイズの大きいBMP形式は避け、バナーに使用した素材に合わせて、他の形式を選択するようにしましょう。
ホームページのバナーを作るのにおすすめの無料サービス
ホームページのバナー制作に、便利なサービスがいくつかあります。
- Canva
- Adobe Express(バナー無料作成ツール)
- Pixlr
- PowerPoint
無料で利用できるサービスに絞って、ご紹介します。
Canva
Canvaは、オンラインで使える無料のグラフィックデザインツールです。
60万点以上のテンプレートと、写真や動画、イラスト、音楽など、約1億点の素材が用意されています。
パソコンだけでなく、スマートフォンやタブレットでも使え、デザイナーでなくても直感的にバナーのデザインができます。
有料版のCanva Proにアップグレードすることで、すべてのテンプレートや素材が使い放題になりますが、基本機能はほとんど無料です。
Adobe Express(バナー無料作成ツール)
Adobe Expressは、Adobe社が提供するデザインアプリで、10万点以上のテンプレートが用意されています。
こちらも、ブラウザ版とアプリ版があり、パソコンやスマートフォンでも使えます。
また、高品質の写真や画像を提供するAdobe Stockと、数千以上のフォントを提供しているAdobe Fontsの利用も可能です。
デザイン制作の経験がない人でも、シンプルな操作と高品質な素材を利用して、感覚的にバナー制作ができます。
Pixlr
Pixlr は、AI機能を備えた、無料のオンライン写真編集ソフトです。
写真素材を活用したバナーを作成したい時におすすめです。
こちらも、パソコンやスマートフォンでも使えます。
Pixlr XとPixlr Eがあり、Pixlr Eはプロ仕様です。
バナー制作には、Pixlr Xで充分な機能を備えています。
直感的に操作でき、テンプレートやフリー画像も用意されているので、すぐにバナー制作が始められます。
PowerPoint
PowerPointは、Microsoft社が提供する、プレゼンテーション資料の作成ツールです。
おもに、資料作成に利用されますが、バナー制作も可能です。
スライドサイズをバナーのサイズへ変更し、デザインしていきますが、一点、注意が必要です。
バナーは通常、ピクセルでサイズを指定するのに対して、PowerPointはセンチでサイズを設定します。
そのため、解像度に合わせてピクセルからセンチで変換できるツールを利用してサイズを合わせましょう。
必要な素材や文字を配置したら、JPEGやPNGなどの画像ファイル形式で保存しましょう。
まとめ:ホームページに合ったバナーを作ろう
バナーは、伝えたい情報の場所をターゲットに効果的に伝えられるツールです。
とくに、問合せや申込みなどのアクションをユーザーに促したい場合には、バナーを配置することでクリック率が変わってくるでしょう。
しかし、効果的なバナーを作るには、バナーの目的やターゲットを明確にし、それに沿ったデザインをすることが重要です。
便利なツールを活用し、効果的なバナー制作にチャレンジしてみてください。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…