費用削減のために、ホームページを無料で作りたいとお考えではありませんか?
しかし、具体的に何から始めればいいのか?と疑問を抱く方もいるかもしれません。
そこで今回は、ホームページを無料で作成する手順や押さえるべきポイントについて解説します。
ホームページを自分で作成したいとお考えの方は、ぜひ参考にしてみてください。
ホームページを作成するために必要なもの
まずは、ホームページ作成に必要なものを理解しましょう。
ホームページは、大きく分けて以下の3つによって構成されています。
- Webサーバー
- ドメイン
- HTMLファイルとCSSファイル
ひとつずつ、みていきましょう。
Webサーバー
Webサーバーとは、ホームページの情報を保存しておく、インターネット上の格納スペースのことです。
URLでWebサーバーにアクセスすると、必要なページが閲覧できる仕組みになっています。
Webサーバー上に情報が保存されていないと、インターネットでホームページを閲覧できません。
ドメイン
ドメインとは、ホームページを閲覧するために必要な、インターネット上の住所のことです。
ドメインは、レンタルサーバーと同時に申し込んだり、ドメイン専門業者で発行することもできます。
また、URLの「https://」から、最初の「/」の間の部分をドメイン名と呼びます。
ドメインには、サブドメインと独自ドメインがあります。
サブドメインは、無料で使用することができますが、利用しているホームページ作成サービスのドメイン名の一部を共有することになります。
次に、独自ドメインとは、有料で取得できる、オリジナルのドメイン名のことです。
独自ドメイン取得のメリットはいくつかあります。
まず、ドメイン名に商品名やブランド名を使用することで、ユーザーからの認知度が上がります。そして、ホームページの信頼度も上がるでしょう。
独自ドメインを設定すれば、レンタルサーバー会社を移設することになっても、ドメイン名の変更の必要がありません。
また、サブドメインが、ドメイン名を共有するホームページと同一と判断されるのに対し、独自ドメインは、別のホームページと判断されます。
HTMLファイルとCSSファイル
HTMLは、Hyper Text Markup Languageの略です。
実際の文章に直接マークアップすることで、タイトル名、見出し、レイアウト、画像やリンクなどを指定する言語です。
ホームページの骨組みにあたります。
CSSは、Cascading Style Sheetsの略で、HTMLで配置された各要素を指定し、値を設定することで、装飾を施すことができます。
ホームページのレイアウト、文字の色、背景色などを指定し、見た目を調整する役割を持つ言語です。
ホームページの作成には、上記のHTMLファイルとCSSファイルを用意する必要があります。
ホームページを安く作成するメリット
ホームページを安くで作成するメリットは、予算が大幅に削減できることです。
独自ドメインや有料サービスを利用しないため、初期費用だけでなく、月毎や年毎の更新料もかかりません。
また、機能やデザインに制限があるので、あまりボリュームのあるホームページを作成することは困難です。
そのため、シンプルな構成になるので、完成までの時間もかからないでしょう。
ホームページ公開までのスピードの速さもメリットと言えそうです。
ホームページを安く作成するデメリット
ホームページを安く作成するデメリットは、オリジナリティを出しにくくなることです。
ホームページには無料サービスがありますが、ページ上に広告が表示されます。
また、搭載できるサービス機能やデザイン、容量にも制限があるため、シンプルな構成になります。
さらにSEO対策が弱く、サポート機能が充分でない場合もあります。
ホームページ自体を作成する方法
ホームページを作成するには、以下の手順が必要です。
- コンセプトを決める
- ユーザー像を設定する
- コンテンツを考える
- 画像や素材を用意する
- コンテンツや素材を配置していく
- ホームページをWeb上にアップロードする
では、ひとつずつ説明していきます。
コンセプトを決める
ホームページを作成するコンセプトを決めます。
商品を売るためのECサイトなのか、自社のブランディングのためのホームページなのか、作品紹介のためのポートフォリオなのか。
はじめにコンセプトをしっかり決めておくことで、搭載する機能やデザインの選定にも役立ちます。
結果として、ホームページを利用するユーザーにも使いやすくなります。
ユーザー像を設定する
ホームページを利用するユーザー像を設定しておきましょう。
良いデザインや設計のホームページとは、利用するユーザーに、より良い利用体験を提供できるホームページです。
そのために、利用してほしいユーザー像を明確にしておくことが重要です。
ホームページのコンセプトと同様に、ホームページのデザイン決定に役立ちます。
コンテンツを考える
コンセプトを元に、コンテンツを考えましょう。
搭載したい機能や、文章なども具体的に考えてみましょう。
たとえば、商品を売るコンセプトのホームページであれば、ランディングページ、商品のスペック、商品写真、商品説明や動画、購入者レビューなどが必要でしょう。
企業のホームページであれば、トップページとイメージ画像、会社概要、商品やサービス紹介のページ、役員情報や画像、問い合わせページなどが考えられます。
それにより、ホームページのページ数も変わってきます。
有料サービスか、無料サービスを選ぶかの判断基準にもなるでしょう。
画像や素材を用意する
コンセプトに沿った、画像やイラストなどの素材を用意しましょう。
素材選定に迷った際には、設定したユーザー像に響きそうなものを選ぶのがよいでしょう。
また、画像はできるかぎり高画質なものを用意すると、洗練された印象を保てます。
コンテンツや素材を配置していく
用意したコンテンツや素材を、HTMLやCSSを使用して、配置していきます。
コンセプトに合った配色にし、余白の幅やフォントを、なるべくそろえると統一感が出ます。
そして、ユーザーが利用しやすいページボリュームにしていきましょう。
ホームページをWeb上に公開する
コンテンツのそろったホームページを、用意したWebサーバー上で公開しましょう。
公開や更新ボタンで、容易に公開できるでしょう。
その際、プレビューなどを利用し、ホームページの設計や動作に問題がないか、確認しておきましょう。
もちろん、公開後の修正も容易にできるものがほとんどですが、公開後の大きな修正は避けたいところです。
ホームページをWeb上に公開する方法
ホームページをWeb上に公開する方法をお伝えします。
ホームページをWeb上に公開するには、前述のWebサーバーが必要です。
Webサーバーは、自分で構築することも可能ですが、専門知識が必要なほか、セキュリティ対策なども自分で行わなければなりません。
個人でWebサーバーを用意する場合は、レンタルサーバー会社でレンタル契約をすることがおすすめです。
レンタルには、無料レンタルと有料レンタルがあります。
無料レンタルは、一般的に容量が少なく、セキュリティがあまい、商用利用ができないなどの制限があります。
商用利用や、長期的な運用を考えているなら、有料レンタルの検討をおすすめします。
また、同時にドメインを取得できたり、WordPressをインストールできるか、なども選定ポイントになるでしょう。
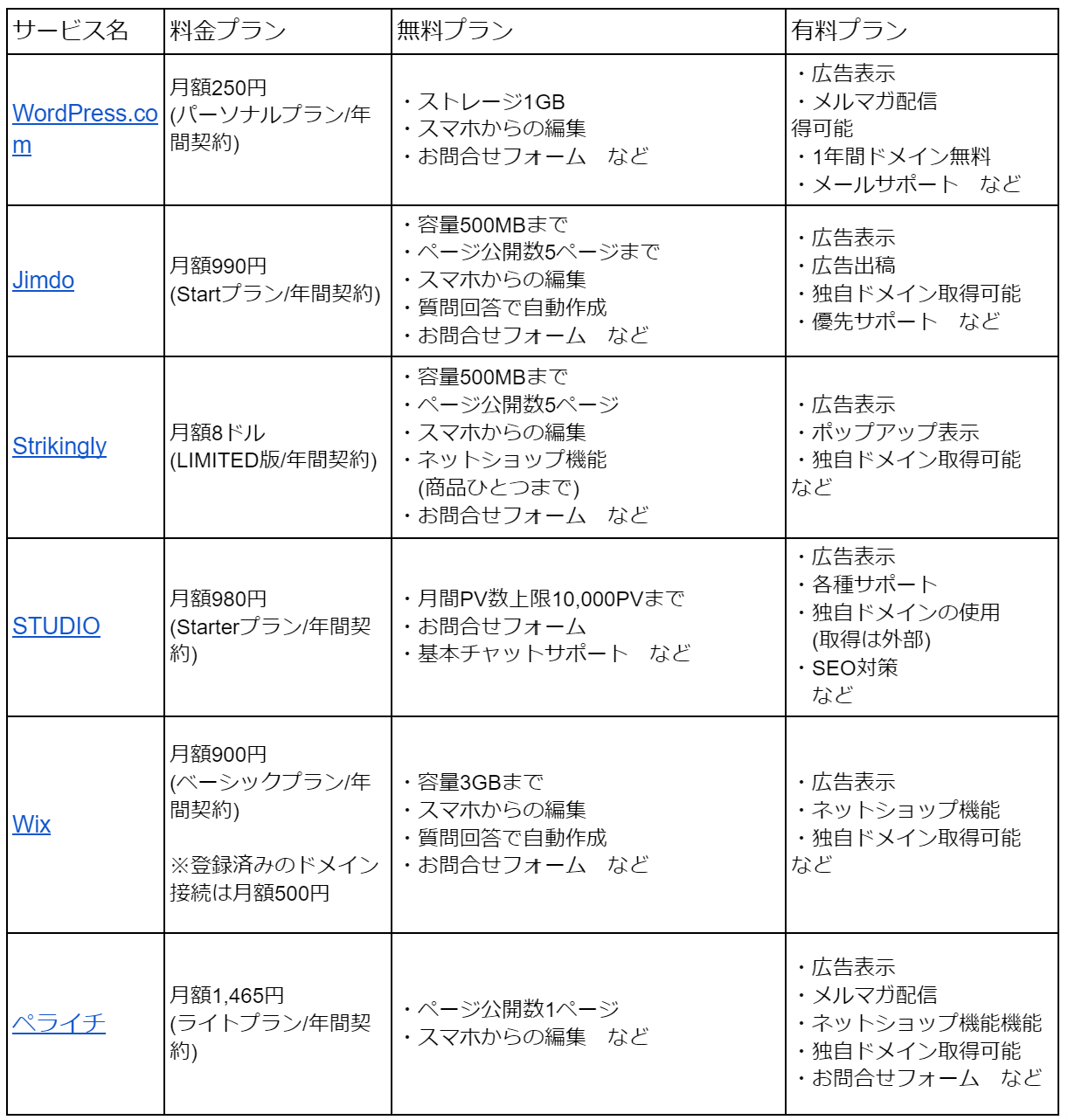
ホームページを作成できるサービスのご紹介
ホームページを作成する方法をご紹介しましたが、以下のサービスも利用できます。
全て、完全無料プランがあり、テンプレートからホームページ作成可能なサービスです。
HTMLやCSSなどの専門知識の必要もありません。
ほとんどが独自のWebサーバーを提供しており、プランに含まれていますが、WordPressのみ、別途Webサーバーを契約する必要があります。

ホームページ作成費用は安く抑えられる
ホームぺージは無料でも作成でき、費用は安く抑えられます。
ただし、これまでみてきた通り、さまざまな制限があり、セキュリティもあまくなってしまいます。
長期的にホームページを運用したい場合は、必要に応じた有料サービスの利用を検討しましょう。
コンセプトやユーザー像に沿った機能やデザインを取り入れて、より良いホームページを作成できるとよいですね。
HP制作は LOGOHP!がオススメ!
【選択肢はもう、ウチ以外存在しない。】
LOGOHP!(ロゴップ)では月額サーバー代、独自ドメイン代もコミコミで、この先ずーっとわずか月額5,980円。業界を圧倒するWEBサービスです!
▼他にも魅力がたくさん!
- オリジナルロゴ制作込み
- サーバー代・ドメイン代込み
- 業界屈指の納品スピード
- 徹底した保守安全管理
- 安心のアフターフォロー
- 自分好みのドメイン表示 etc…